Este artículo en específico se rige por la licencia CC-BY que fue asignada por su correspondiente(s) autor(es) o autora(s). Dicha licencia permite así la propagación de este material y su traducción a cualquier idioma. Usted podrá encontrar un resumen de tal licencia en este enlace (en idioma castellano) y la licencia en sí misma de forma completa y totalmente traducida al español en este otro enlace.

This article is under License Creative Commons Attribution 4.0 International.
Traducción al castellano del artículo «Level up your HTML document with CSS» escrito por Jim Hall en OpenSource.com
https://opensource.com/article/22/8/css-html-project-documentation
13 de agosto de 2022.
Comencemos con un documento HTML simple y exploremos cómo agregarle estilos. Un documento HTML vacío contiene la definición <!DOCTYPE html> en la parte superior, seguida de un bloque <html> para definir el documento en sí. Dentro del elemento <html>, también debe incluir un encabezado de documento que contenga metadatos sobre el documento, como su título. El contenido del cuerpo del documento va dentro de un bloque <body> dentro del bloque principal <html>.
Puede definir una página en blanco con este código HTML:
Tabla de contenido:
Utilice CSS para darle estilo a la documentación de su proyecto HTML
Cuando usted escribe documentación, ya sea para un proyecto de código abierto o un proyecto de escritura técnica, debe tener dos objetivos: el documento debe estar bien escrito y el documento debe ser fácil de leer. El primero se aborda mediante habilidades claras de escritura y edición técnica. El segundo puede abordarse con unos simples cambios en un documento HTML.
El lenguaje de marcado de hipertexto, o HTML, es la columna vertebral de Internet. Desde los albores de la «World Wide Web» en 1994, todos los navegadores web utilizan HTML para mostrar documentos y sitios web. Y durante casi el mismo tiempo, HTML ha sido compatible con la hoja de estilo, una adición especial a un documento HTML que define cómo debe aparecer el texto en la pantalla.
Puede escribir la documentación del proyecto en HTML simple, y eso hace el trabajo. Sin embargo, el estilo simple de HTML puede parecer un poco espartano. En su lugar, intente agregar algunos estilos simples a un documento HTML para agregar un poco de dinamismo a la documentación y hacer que sus documentos sean más claros y fáciles de leer.
Definición de un documento HTML
<!DOCTYPE html>
<html>
<head>
<title>Este es un nuevo documento</title>
</head>
<body>
</body>
</html>
En otro artículo sobre cómo escribir la documentación del proyecto en HTML, actualicé un archivo Readme de un juego de mesa de código abierto de texto sin formato a un documento HTML, usando algunas etiquetas HTML básicas como <h1> y <h2> para encabezados y subtítulos, <p> para párrafos, y <b> y <i> para texto en negrita y cursiva. Retomemos donde lo dejamos con ese artículo:
<!DOCTYPE html>
<html>
<head>
<title>Simple Senet</title>
</head>
<body>
<h1>Simple Senet</h1>
<h2>Cómo jugar</h2>
<p>El juego "lanzará" automáticamente los palos arrojadizos por usted
y mostrará los resultados en la esquina inferior derecha
de la pantalla.</p>
<p>Si el "tiro" es cero, entonces pierde su turno.</p>
<p>Cuando sea tu turno, el juego seleccionará automáticamente
su primera pieza en el tablero. Puede o no poder hacer un
movimiento con esta pieza, así que seleccione su pieza para mover
y presione <i>Espacio</i> (o <i>Intro</i>) para mover eso.
Puede seleccionar usando varios métodos diferentes con el teclado:</p>
<ul>
<li><i>Flecha arriba</i>/<i>Flecha abajo</i>/<i>Flecha izquierda</i>/<i>Flecha derecha</i>
para ir a un cuadro específico.</li>
<li>Tecla más(<b>+</b>) o tecla menos (<b>-</b>) para navegar a la izquierda
y a la derecha en el tablero. Note que esto hará que automáticamente
siga los "S atrás" en el borde del tablero.</li>
<li><em>Tecla Tabulador</em> para seleccionar su próxima pieza en el
tablero.</li>
</ul>
<p>Para finalizar el juego en cualquier momento presiona <b>Q</b> (
Q mayúscula) o pulse la tecla <i>Escape</i>, y el juego le preguntará si
desea abandonar el juego.</p>
<p>Usted gana si mueve todas sus piezas fuera del tablero
antes que su oponente. ¡Es una combinación de estrategia y
suerte!</p>
</body>
</html>
Este documento HTML muestra algunos elementos comunes de bloque y en línea utilizados por los escritores técnicos que escriben con HTML. Los elementos de bloque definen un rectángulo alrededor del texto. Los párrafos y los encabezados son ejemplos de elementos de bloque, porque se extienden desde el borde izquierdo al derecho del documento. Por ejemplo, <p> encierra un rectángulo invisible alrededor de un párrafo. Por el contrario, los elementos en línea siguen el texto donde se utilizan. Si usa <b> en algún texto dentro de un párrafo, solo el texto rodeado por <b> y </b> se pone en negrita.
Puede aplicar estilo directo a este documento para cambiar la fuente, los colores y otros estilos de texto, pero una forma más eficiente de modificar la apariencia del documento es aplicar una hoja de estilo al propio documento. Puede hacerlo en el elemento <head>, con otros metadatos. Puede hacer referencia a un archivo para la hoja de estilo, pero para este ejemplo, use un bloque <style> para definir una hoja de estilo dentro del documento. Aquí está el <head> con una hoja de estilo vacía:
[code lang="html"]
<!DOCTYPE html>
<html>
<head>
<title>Simple Senet</title>
<style>
</style>
</head>
<body>
...
</body>
</html>
[/code]Definiendo estilos
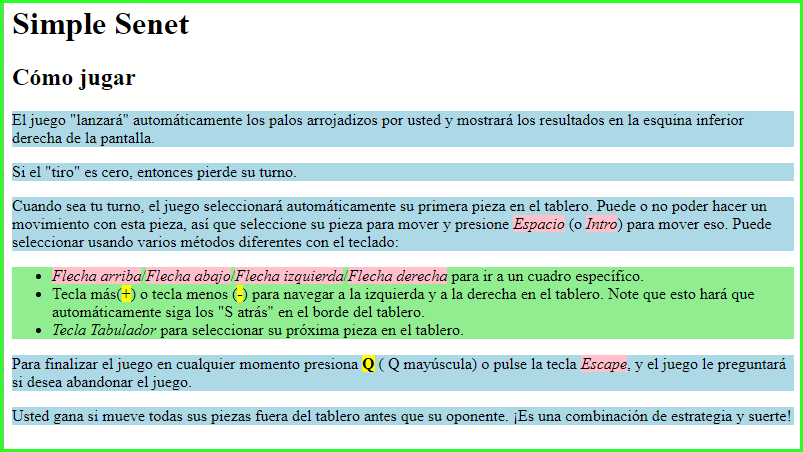
Ya que recién está comenzando a aprender acerca de las hojas de estilo, demostremos un estilo básico: el color de fondo. Me gusta comenzar con el color de fondo porque ayuda a demostrar los elementos en bloque y en línea. Apliquemos una hoja de estilo algo llamativa que establece un color de fondo azul claro para todos los párrafos <p> y un fondo verde claro para la lista no numerada <ul>. Usa un fondo amarillo para cualquier texto en negrita y un fondo rosa para cualquier texto en cursiva.
Se define usando estilos en el bloque <style> de nuestro documento HTML. La hoja de estilo utiliza un marcado diferente al de un documento HTML. La sintaxis de estilo se parece a elemento { style; style; style; ... } y usa llaves para agrupar varios estilos de texto en una sola definición.
[code lang="html"]
<style>
p { background-color: lightblue; }
ul { background-color: lightgreen; }
b { background-color: yellow; }
i { background-color: pink; }
</style>
[/code]Tenga en cuenta que cada estilo termina con un punto y coma.
Si ve este documento HTML en un navegador web, puede ver cómo los elementos de bloque <p> y <ul> se rellenan como rectángulos, y los elementos en línea <b> y <i> resaltan solo el texto en negrita y cursiva. Este uso de colores contrastantes puede no ser agradable de ver, pero creo que se puede ver el bloque y los elementos en línea:

Aplicando estilos
Puede usar estilos para que este documento «Léame» sea más fácil de leer. Apenas está comenzando a aprender sobre estilos, se limitará a algunos elementos de estilo simples:
background-colorpara establecer el color de fondo.colorpara establecer el color del texto.font-familypara usar una fuente de texto diferente.margin-toppara agregar espacio encima de un elemento.margin-bottompara agregar espacio debajo de un elemento.text-alignpara cambiar la forma en que se muestra el texto, como a la izquierda, a la derecha o centrado.
Comencemos de nuevo con su hoja de estilos y apliquemos estos nuevos estilos a su documento. Para comenzar, use una fuente más agradable para su documento. Si su documento HTML no especifica una fuente, el navegador web elige una para usted. Dependiendo de cómo esté configurado el navegador, podría ser una fuente serif, como la fuente utilizada en mi captura de pantalla, o una fuente sans-serif. Las fuentes Serif tienen un pequeño trazo agregado a cada letra, lo que hace que estas fuentes sean mucho más fáciles de leer impresas. Las fuentes sans-serif carecen de este trazo adicional, lo que hace que el texto se vea más nítido en la pantalla de una computadora. Las fuentes serif comunes incluyen Garamond o Times New Roman. Las fuentes sans-serif populares incluyen Roboto y Arial.
Por ejemplo, para establecer la fuente del cuerpo del documento en Roboto, utilice este estilo:
body { font-family: Roboto; }
Al configurar una fuente, asume que la persona que ve su documento también tiene esa fuente instalada. Algunas fuentes se han vuelto tan comunes que se consideran fuentes «seguras para la Web» de facto. Estos incluyen fuentes sans-serif como Arial y fuentes serif como Times New Roman. Roboto es una fuente más nueva y es posible que no esté disponible en todas partes. Entonces, en lugar de enumerar solo una fuente, los diseñadores web generalmente colocan una o más fuentes de «respaldo». Puede agregar estas fuentes alternativas separándolas con una coma. Por ejemplo, si el usuario no tiene la fuente Roboto en su sistema, puede usar Arial para el cuerpo del texto usando esta definición de estilo:
body { font-family: Roboto, Arial; }
Todos los navegadores web definen una fuente serif y sans-serif predeterminada a la que puede hacer referencia con esos nombres. Los usuarios pueden cambiar la fuente que prefieren usar para serif y sans-serif, por lo que es probable que no sea igual para todos, pero usar serif o sans-serif en una lista de fuentes suele ser una buena idea. Al agregar esa fuente, al menos el usuario obtiene una aproximación de cómo desea que aparezca el documento HTML:
body { font-family: Roboto, Arial, sans-serif; }
Si el nombre de su fuente es más de una palabra, debe poner comillas alrededor. HTML le permite usar comillas simples o comillas dobles aquí. Defina algunas fuentes serif para el encabezado y el subtítulo, incluida Times New Roman:
h1 { font-family: "Times New Roman", Garamond, serif; }
h2 { font-family: "Times New Roman", Garamond, serif; }
Tenga en cuenta que el encabezado h1 y el subtítulo h2 usan exactamente la misma definición de fuente. Si desea evitar la escritura adicional, puede usar un atajo de hoja de estilo para usar la misma definición de estilo para h1 y h2:
h1, h2 { font-family: "Times New Roman", Garamond, serif; }
Al escribir documentación, muchos redactores técnicos prefieren centrar el título principal en la página. Puede usar la alineación de texto en un elemento de bloque, como el encabezado h1, para centrar solo el título:
h1 { text-align: center; }
Para ayudar a que el texto en negrita y cursiva se destaque, póngalos en un color ligeramente diferente. Para ciertos documentos, podría usar azul oscuro para el texto en negrita y verde oscuro para el texto en cursiva. Estos son bastante parecidos al negro, pero con la diferencia sutil suficiente para que el color capte la atención del lector.
b { color: darkblue; }
i { color: darkgreen; }
Finalmente, prefiero agregar espacio adicional alrededor de los elementos de mi lista, para que sean más fáciles de leer. Si cada elemento de la lista tuviera solo unas pocas palabras, el espacio adicional podría no importar. Pero el elemento del medio en mi texto de ejemplo es bastante largo y se ajusta a una segunda línea, el espacio adicional ayuda al lector a ver cada elemento de esta lista con mayor claridad. Puede usar el estilo de margen para agregar espacio encima y debajo de un elemento de bloque:
li { margin-top: 10px; margin-bottom: 10px; }
Este estilo define una distancia, que he indicado aquí como 10px (diez píxeles) por encima y por debajo de cada elemento de la lista. Puede utilizar varias medidas diferentes para la distancia. Diez píxeles es literalmente el espacio de diez píxeles en su pantalla, ya sea un monitor de escritorio, una pantalla de computadora portátil o una pantalla de teléfono o tableta.
Suponiendo que realmente solo desea agregar una línea en blanco adicional entre los elementos de la lista, también puede usarlos para mi medición. Un em es un antiguo término de composición tipográfica que es exactamente el ancho de la M mayúscula si se refiere al espaciado izquierdo y derecho, o la altura de una M mayúscula para el espaciado vertical. Entonces, en su lugar, puede escribir el estilo de margen usando 1em:
li { margin-top: 1em; margin-bottom: 1em; }
La lista completa de estilos en su documento HTML se ve así:
[code lang="html"]
<!DOCTYPE html>
<html>
<head>
<title>Simple Senet</title>
<style>
body { font-family: Roboto, Arial, sans-serif; }
h1, h2 { font-family: "Times New Roman", Garamond, serif; }
h1 { text-align: center; }
b { color: darkblue; }
i { color: darkgreen; }
li { margin-top: 1em; margin-bottom: 1em; }
</style>
</head>
<body>
<h1>Simple Senet</h1>
<h2>Cómo jugar</h2>
<p>El juego "lanzará" automáticamente los palos arrojadizos por usted
y mostrará los resultados en la esquina inferior derecha
de la pantalla.</p>
<p>Si el "tiro" es cero, entonces pierde su turno.</p>
<p>Cuando sea tu turno, el juego seleccionará automáticamente
su primera pieza en el tablero. Puede o no poder hacer un
movimiento con esta pieza, así que seleccione su pieza para mover
y presione <i>Espacio</i> (o <i>Intro</i>) para mover eso.
Puede seleccionar usando varios métodos diferentes con el teclado:</p>
<ul>
<li><i>Flecha arriba</i>/<i>Flecha abajo</i>/<i>Flecha izquierda</i>/<i>Flecha derecha</i>
para ir a un cuadro específico.</li>
<li>Tecla más(<b>+</b>) o tecla menos (<b>-</b>) para navegar a la izquierda
y a la derecha en el tablero. Note que esto hará que automáticamente
siga los "S atrás" en el borde del tablero.</li>
<li><em>Tecla Tabulador</em> para seleccionar su próxima pieza en el
tablero.</li>
</ul>
<p>Para finalizar el juego en cualquier momento presiona <b>Q</b> (
Q mayúscula) o pulse la tecla <i>Escape</i>, y el juego le preguntará si
desea abandonar el juego.</p>
<p>Usted gana si mueve todas sus piezas fuera del tablero
antes que su oponente. ¡Es una combinación de estrategia y
suerte!</p>
</body>
</html>
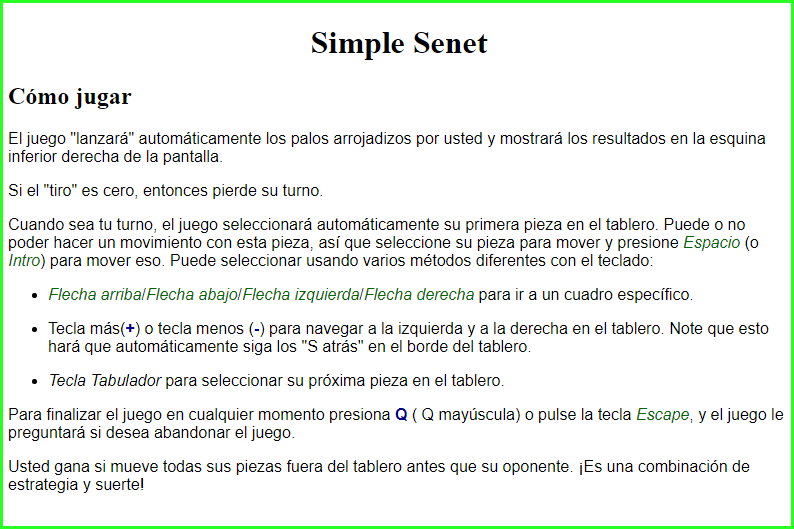
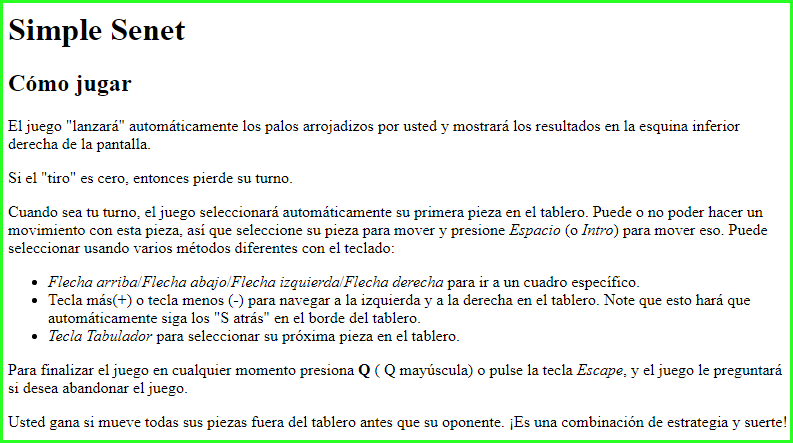
[/code]Cuando se ve en un navegador web, ve su documento «Léame» en una fuente sans-serif, con fuentes serif para el encabezado y el subtítulo. El título de la página está centrado. El texto en negrita y cursiva usa un color ligeramente diferente que llama la atención del lector sin distraerlo. Finalmente, los elementos de su lista tienen espacio adicional alrededor de ellos, lo que hace que cada elemento sea más fácil de leer.

Esta es una introducción simple al uso de estilos en la escritura técnica. Habiendo dominado los conceptos básicos, es posible que le interese la Guía HTML de Mozilla. Esto incluye excelentes tutoriales para principiantes para que pueda aprender a crear sus propias páginas web.
Para obtener más información sobre cómo funciona el estilo CSS, recomiendo la Guía CSS de Mozilla.

Traducción al castellano del artículo «Level up your HTML document with CSS» escrito por Jim Hall en OpenSource.com
https://opensource.com/article/22/8/css-html-project-documentation
13 de agosto de 2022.
Este artículo en específico se rige por la licencia CC-BY que fue asignada por su correspondiente(s) autor(es) o autora(s). Dicha licencia permite así la propagación de este material y su traducción a cualquier idioma. Usted podrá encontrar un resumen de tal licencia en este enlace (en idioma castellano) y la licencia en sí misma de forma completa y totalmente traducida al español en este otro enlace.

This article is under License Creative Commons Attribution 4.0 International.