Actualizado el martes 21 de julio de 2020.
Soy fanático del servidor web Apache pero muchas personas recomiendan el nginx por ser ligero, además que si tenemos un sistema de base de datos con réplicas bien podemos colocar nginx en diferentes sitios del planeta para configurar una carga balanceada según la dirección IP geográfica de nuestros visitantes, veamos.
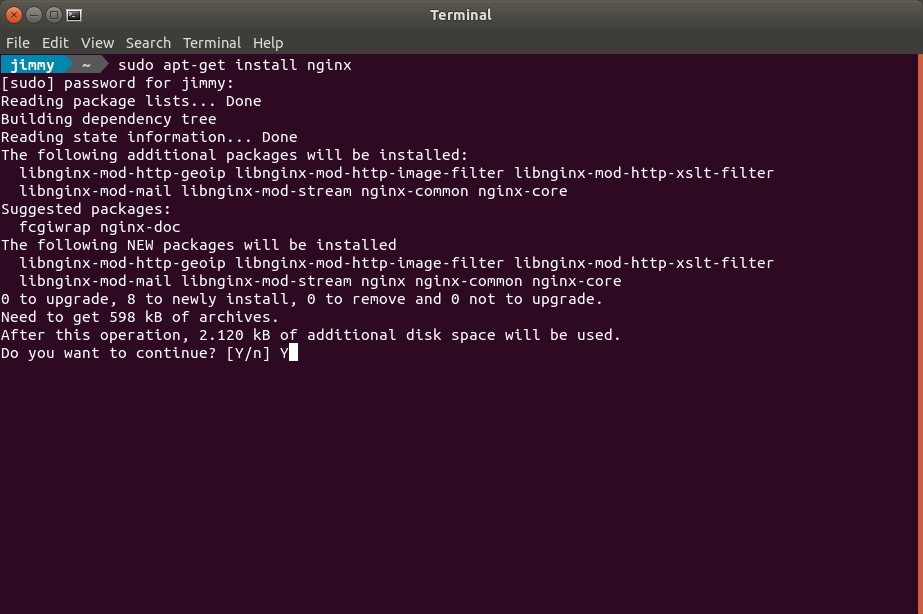
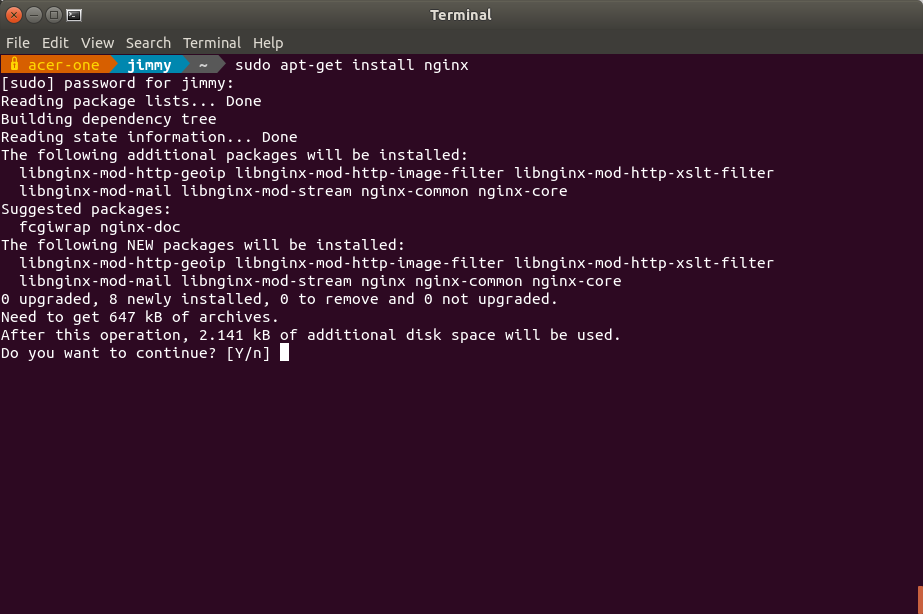
Abrimos una ventana terminal y tecleamos el siguiente comando:
sudo apt-get install nginx
En nuestro caso lo estamos probando en nuestra red de área local, usemos el navegador opera a ver qué tal corre nuestro nuevo servidor web:

Tabla de contenido: [mostrar]
Varios sitios web en un solo servidor
Aproximadamente un 90% o más de los sitios web son de poco volumen de visitantes, este donde escribo es para un público muy especializado y seamos realistas, somos más bien pocos y pocas. Como el servicio es intermitente podemos colocar varios dominios o subdominos apuntando a la misma dirección IP pero siempre recibiremos el nombre del URL que desea el usuario o usuaria y con ello mostraremos el que es debido.
Para estar claros, esto es lo que llaman anfitriones virtuales (en inglés «virtual hosts») pero que nginx llama bloques de servidor (en inglés «server blocks«).
Comenzamos por copiar el siguiente fichero:
sudo cp /etc/nginx/sites-available/default /etc/nginx/sites-available/fcia.com.ve
Y luego
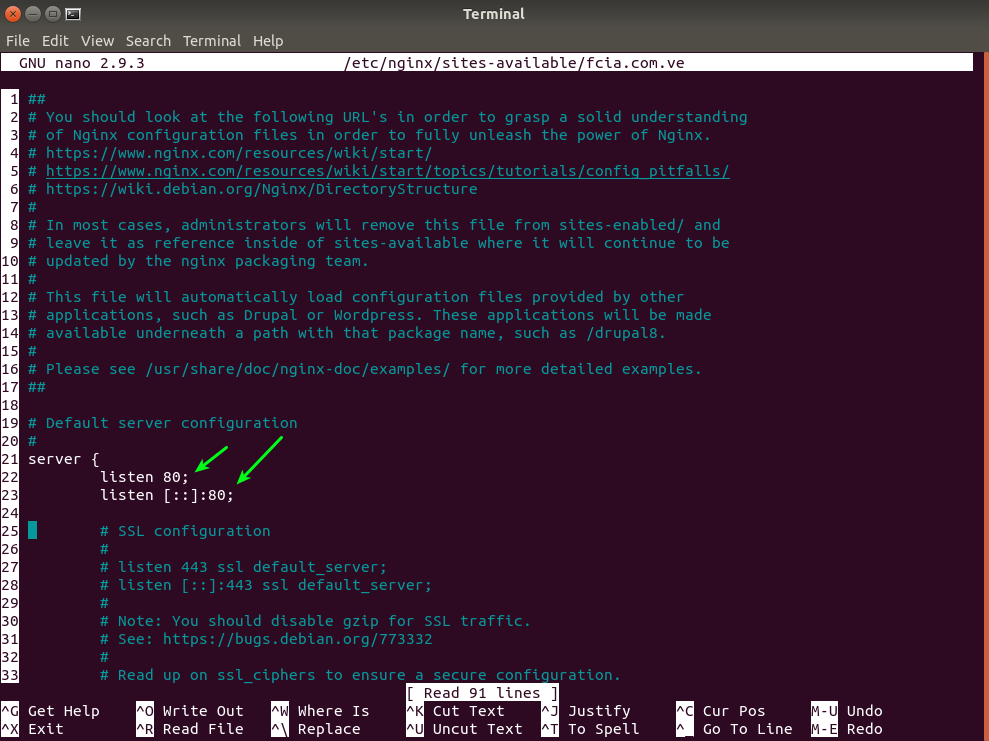
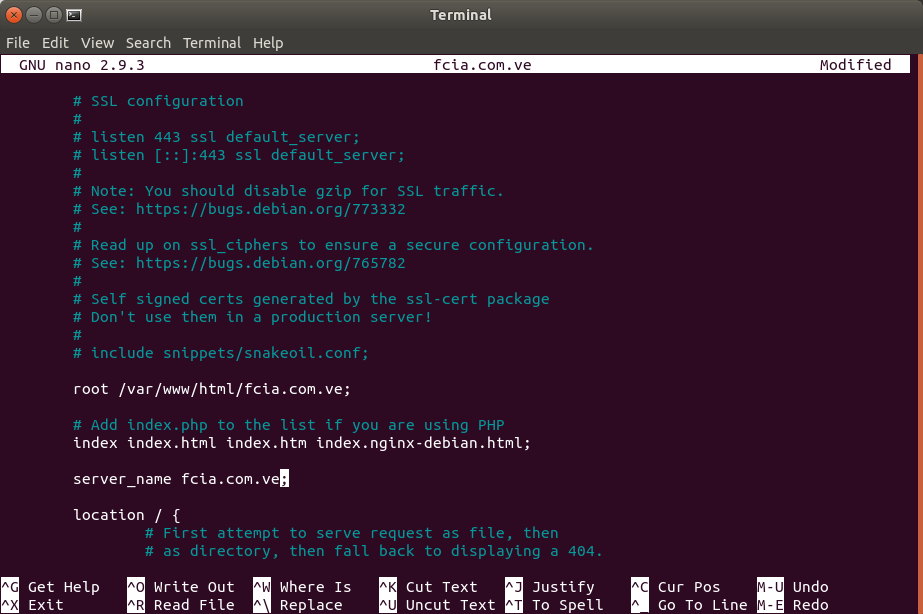
sudo nano /etc/nginx/sites-available/fcia.com.ve
En la siguiente imagen detallo los dos cambios a realizar, la línea con el campo server_name y el directorio raíz «root»:

También borramos el comando default_server:
Hecho esto guardamos y salimos a la línea de comando para editar nuestro siguiente sitio web virtual:
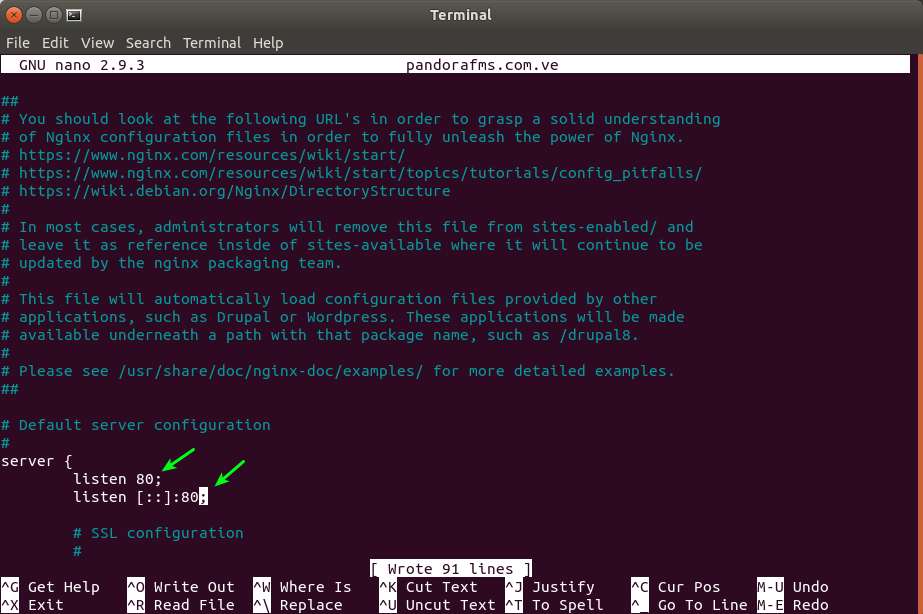
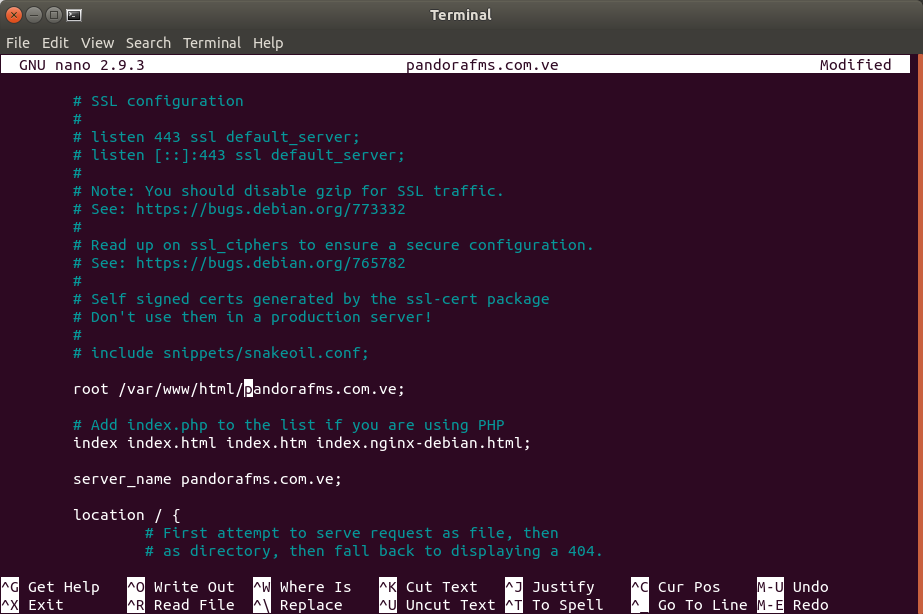
sudo cp /etc/nginx/sites-available/default /etc/nginx/sites-available/pandorafms.com.ve
sudo /etc/nginx/sites-available/pandorafms.com.ve

Y como este va a ser un sitio web «secundario» pues también borramos el comando default_server:
Habilitando los sitios web
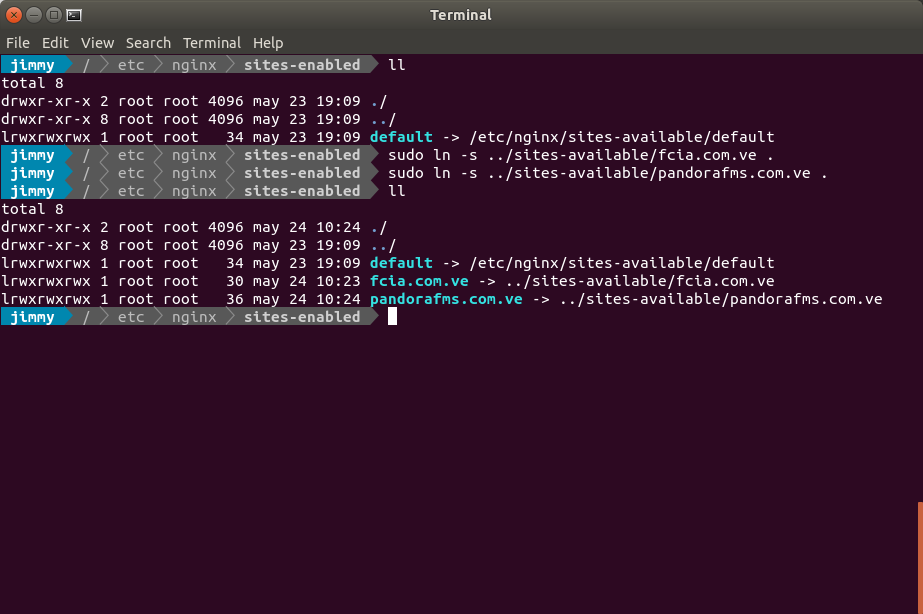
Ahora vamos a la carpeta sites-enabled de nginx para guardar allí lo necesario para nuestros dos sitios web, sin embargo haremos uso de un atajo que evitará la duplicación de archivos y facilitará nuestro control de sitios activos. Mejor dicho, siempre debemos tener presente que nuestros sitios web podrán estar activos o no, en vez de borrarlos de sites-enabled solamente eliminaremos un enlace simbólico… Vamos pues a crear los enlaces simbólicos:
cd /etc/nginx/sites-enabled/
ll
sudo ln -s ../sites-available/fcia.com.ve .
sudo ln -s ../sites-available/pandorafms.com.ve .
ll

Ahora procedemos a reiniciar el servicio nginx:
sudo nginx -s reload
Creando las páginas web
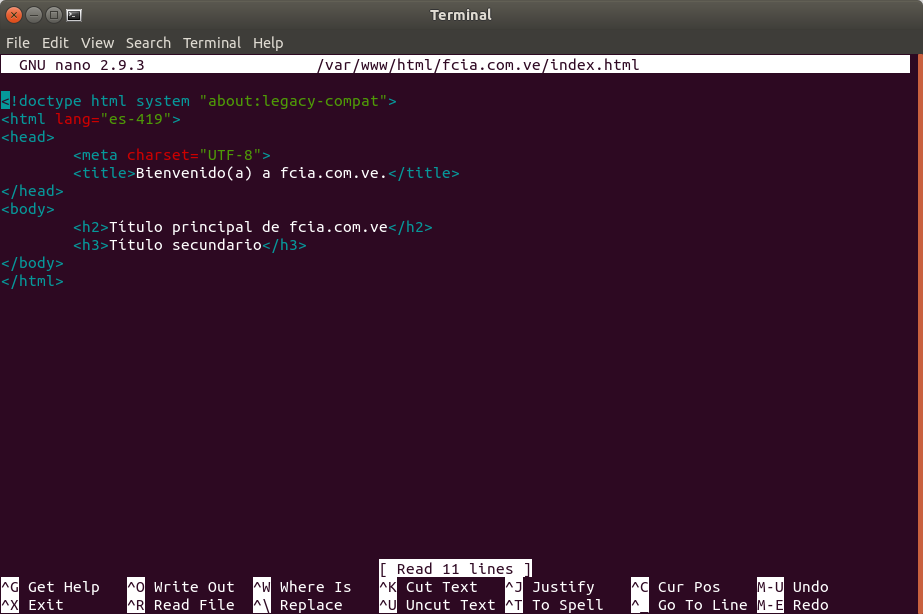
Ahora sí vamos a crear las páginas web en sí, para ambos sitios. Recordemos la sintaxis de HTML5 para nuestro país Venezuela (en general en castellano), hagamos los directorios para ambos:
sudo mkdir /var/www/html/fcia.com.ve
sudo mkdir /var/www/html/pandorafms.com.ve
sudo nano /var/www/html/fcia.com.ve/index.html
sudo nano /var/www/html/pandorafms.com.ve/index.html
Modificando el archivo /etc/hosts
Bien pudiéramos tener nuestro propio servidor resolvedor de dominos o DNS, recomendamos dnsmasq, pero no nos compliquemos la vida, modifiquemos nuestro fichero de sistema operativo /etc/hosts:
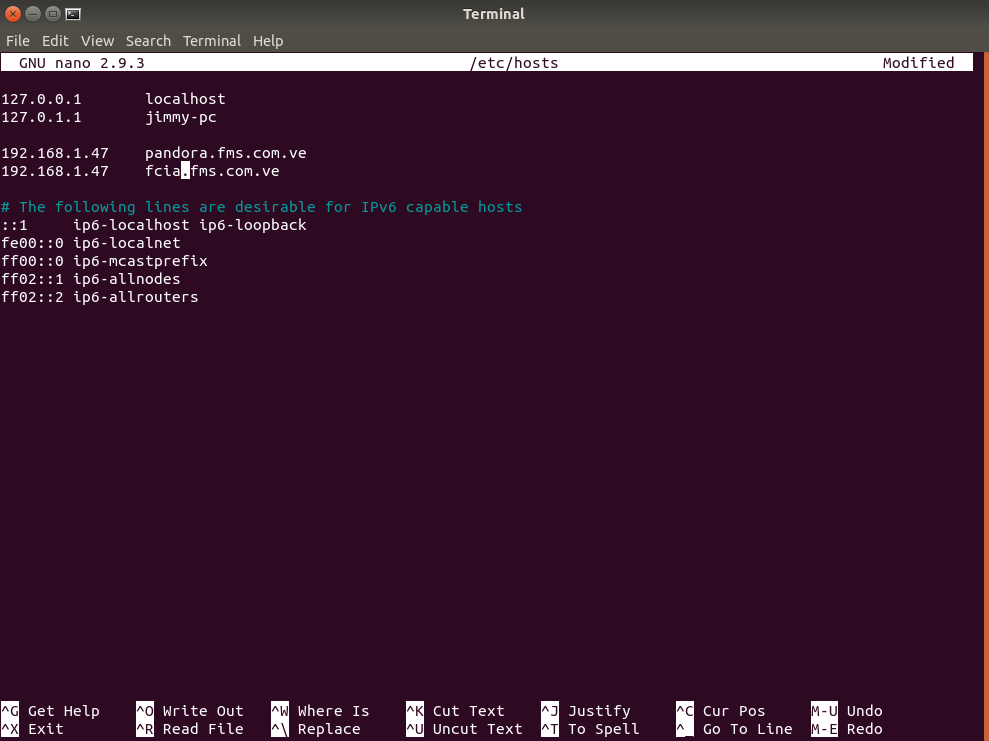
sudo nano /etc/hosts
Y colocamos lo siguiente:
Guardamos y salimos.
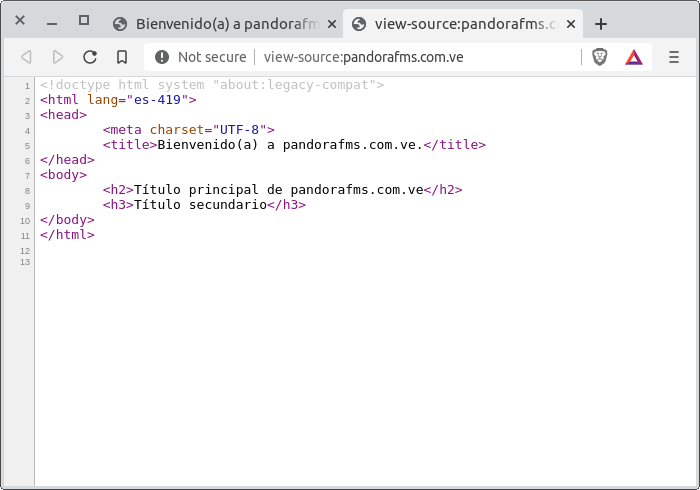
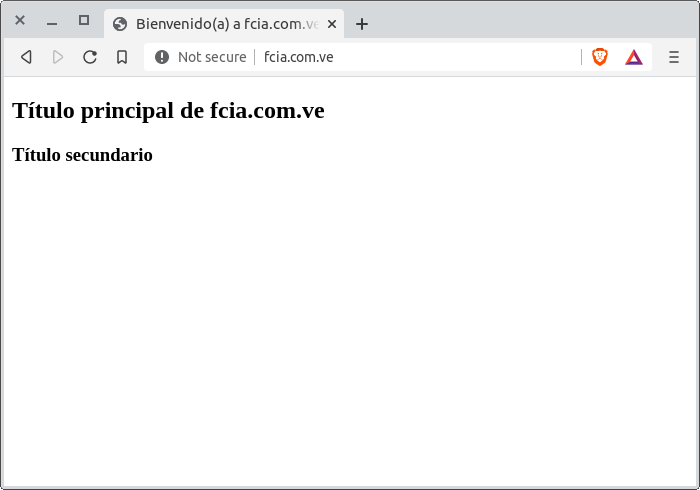
Ya por último lanzamos el navegador Brave y escribimos los dominios e inspeccionamos el código html de ambas páginas:



Un paso más allá
Pongamos por caso que agreguemos otro dominio ficticio en nuestro fichero hosts:
192.168.1.47 algo.com.ve
Guardamos y salimos, de nuevo vamos al navegador Brave y le solicitamos ese dominio, como no lo tenemos registrado esto es lo que muestra:

nginx con Apache en Lubuntu 18
Pues eso, si tenemos suficiente hardware (CPU, memoria RAM) podemos instalar nginx junto con el servidor web Apache pero deberemos utilizar un puerto diferente y una carpeta diferente.
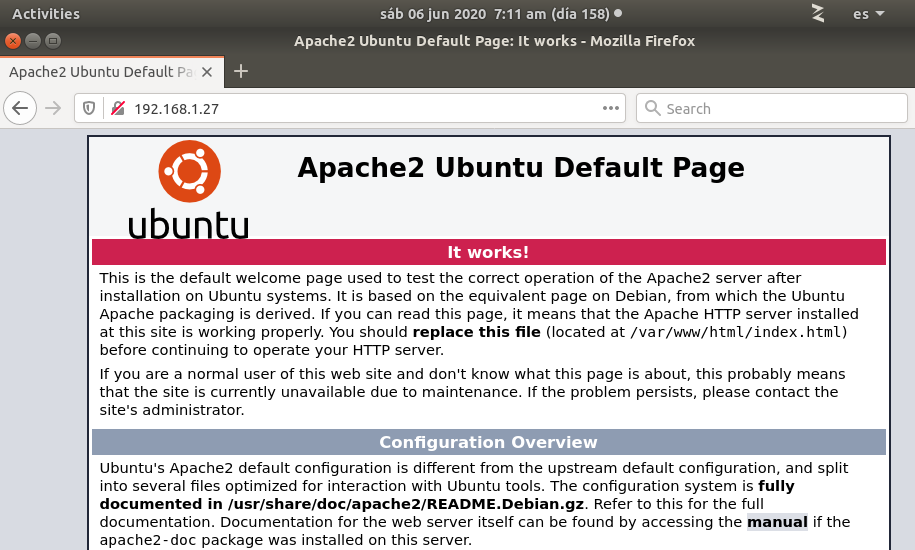
Acá uso una máquina real con Lubuntu 18 en la dirección IP local 192.168.1.27, veamos.
Instalando nginx en Lubuntu 18

El puerto por defecto, el número 80, sigue perteneciendo al servidor Apache.
Configurando puerto y carpeta
Lo primero (el puerto) es de primordial importancia ya que cada programa se encarga de atender su propio puerto. Lo segundo (carpeta de trabajo) como ya estaba instalado Apache al solicitar nginx (recuerden lo del puerto) la página por defecto, pues este mostrará el index.html de Apache… Si instalamos nginx por medio de apt -como es nuestro caso- tendremos un fichero llamado:
/var/www/html/index.nginx-debian.html
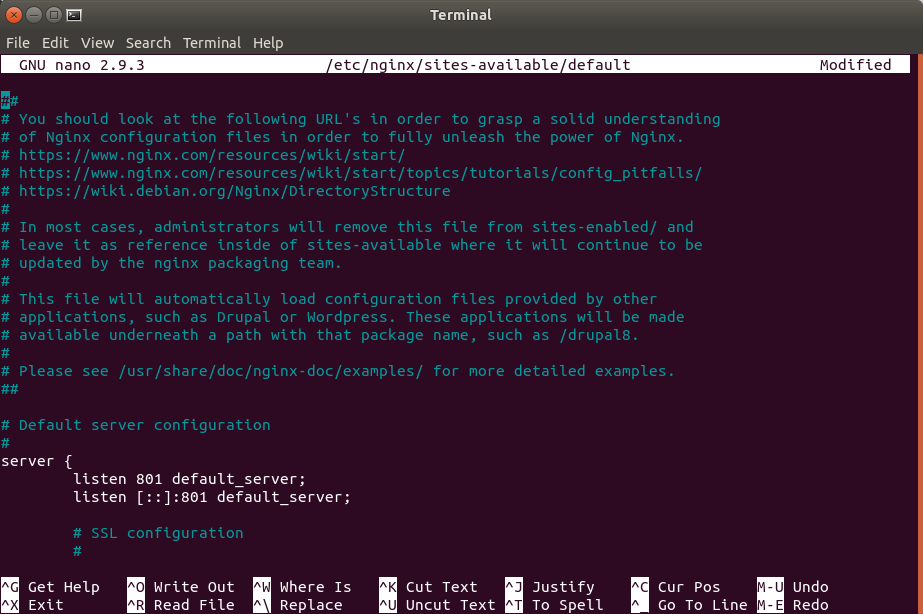
El proceso de configuración es parecido al que tuvimos con Ubuntu 18, primero cambiemos al puerto 801:
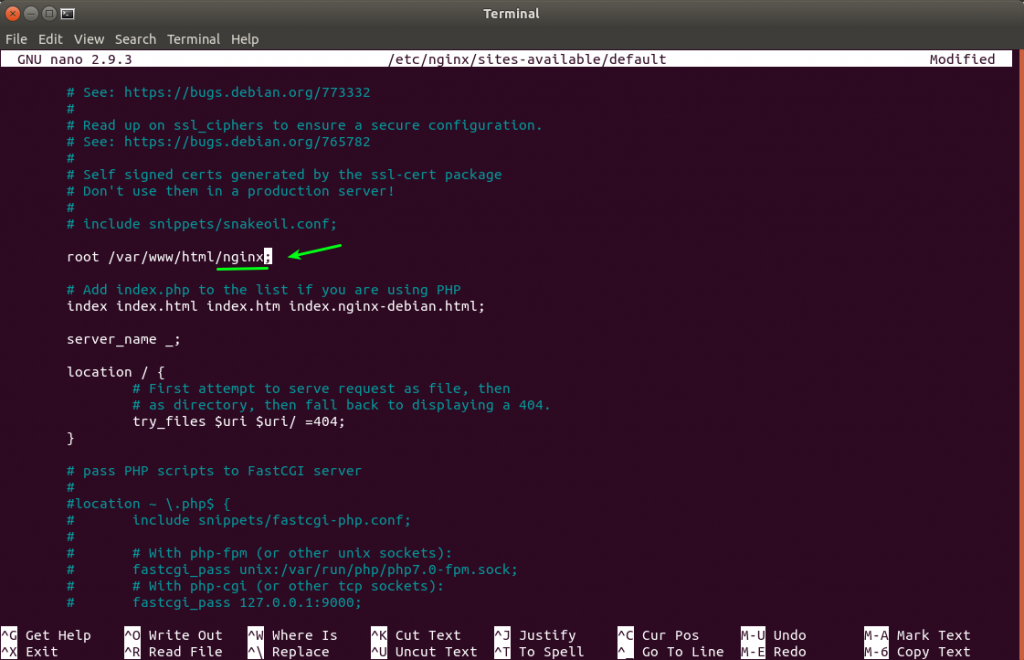
Creando la carpeta de trabajo y su fichero por defecto
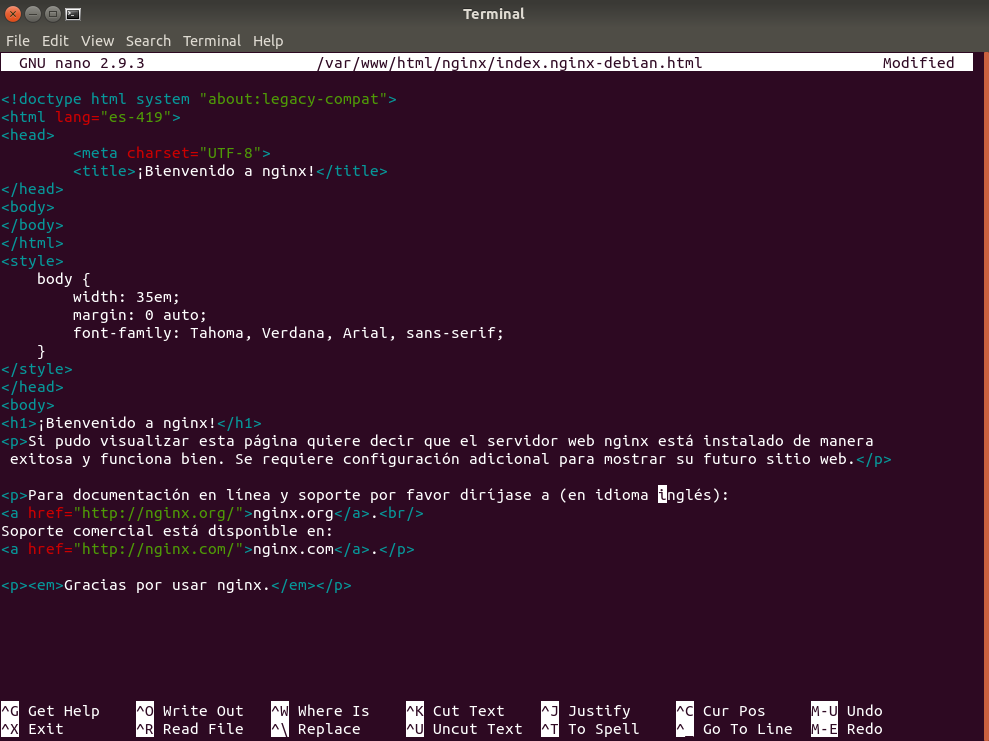
Ahora lo que tenemos es que crear la carpeta de trabajo y copiar el fichero index.nginx-debian.html a dicha carpeta. De una vez aprovecho esta copia para colocarla en nuestro idioma castellano:

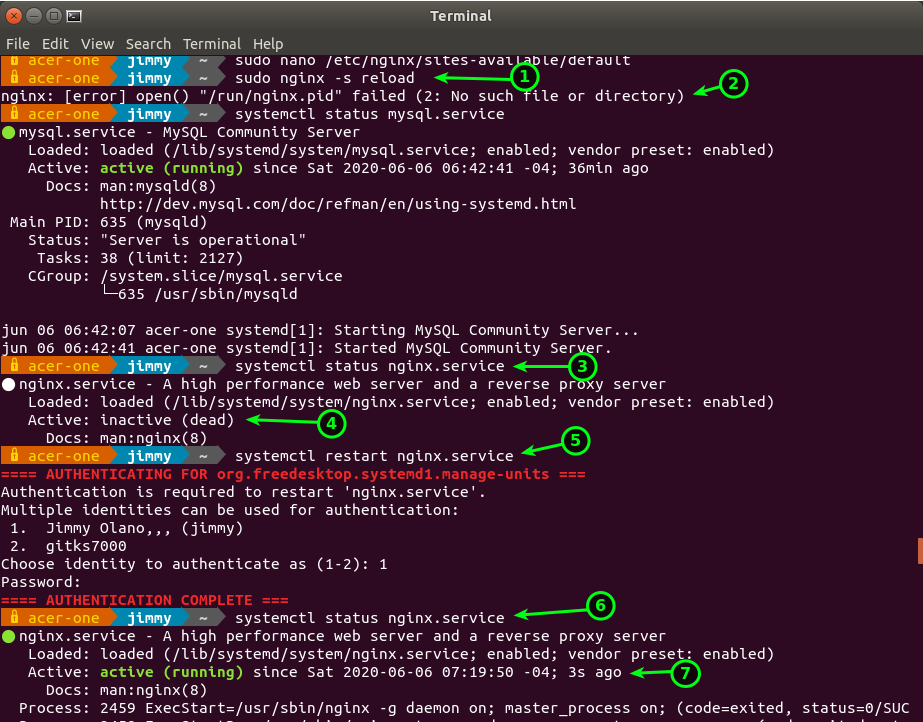
Guardamos el archivo, salimos del editor de texto nano y reiniciamos el servicio nginx… ¡pues va a ser que no!
Pelea con systemd
Aunque nuestro guía espiritual el señor Richard Stallman declaró alguna vez que no tenía problema alguno con systemd (y en esa misma entrevista dijo que no lo usaba… ¿qué problemas va a tener entonces?) yo declaro hoy que:
Yo no me meto con systemd, ¡pero systemd se mete conmigo!
Jimmy.
Al tratar de reiniciar a nginx me salió este mensaje de error, que está documentado en este hilo; la solución es usar a systemd para reiniciar los servicios, imagino de todo lo que tengamos ejecutando (en la siguiente imagen muestro también a MySQL):
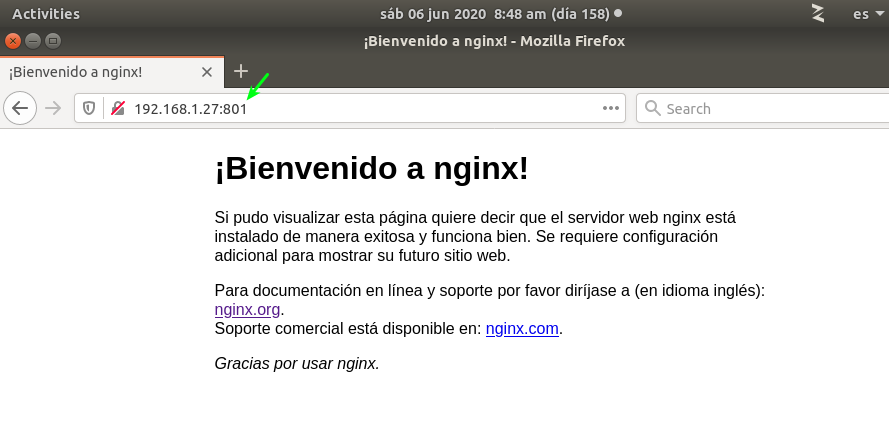
Comprobando nginx en el puerto 801

Habilitando HTTP/2 en nginx
Por increíble que parezca, el HTTP/2 está implementado en nginx desde el año 2015 (¡qué bárbaro como pasa el tiempo!). Como generalmente los navegadores web solo soportan HTTP/2 con conexiones cifradas (antes llamadas SSL y ahora TLS) pues debemos asegurar nuestro servidor web.
De manera práctica crearemos un certificado autofirmado, configuramos nginx para que los utilice y escuche en el puerto 443 y reiniciamos el servicio, para comprobar todo usaremos cURL.
Creando un certificado autofirmado
Hicimos un estudio profundo con la traducción de este artículo acerca de los aspectos más importantes a tener en cuenta para trabajar con certificados. Siguiendo las instrucciones de ese artículo podremos generar un certificado PKCS12 (a partir de este certificado autofirmado) para nuestro navegador web Mozilla Firefox (debemos colocar contraseñas al crear estos certificados).
Acá simplemente doy un comando rápido para generar:
sudo openssl req -x509 -nodes -days 365 -newkey rsa:2048 -keyout /etc/nginx/ssl/nginx.key -out /etc/nginx/ssl/nginx.crt
Debemos rellenar todos los valores de los campos para generar nuestro certificado (son datos básicos de identificación).
Configurando nginx
Para cada uno de nuestros dominios, como vimos, le asignaremos su bloque de servidor, cada uno con su propio archivo de configuración. Acá modifico solamente el del servidor por defecto:
sudo nano /etc/nginx/sites-available/default
Dentro de el par de llaves correspondiente a la etiqueta server agregamos:
server {
...
listen 443 ssl default_server;
listen [::]:443 ssl default_server;
...
ssl_certificate /etc/nginx/ssl/nginx.crt;
ssl_certificate_key /etc/nginx/ssl/nginx.key;
}
Lo siguiente será reiniciar el servicio de nginx como bien he explicado anteriormente, ¡pero solamente tendremos HTTPS/1.1 ! Pueden comprobarlo con su navegador web (recuerden agregar una excepción al certificado autofirmado).
Agregando HTTP/2
En este aspecto nginx es infinitamente superior en comparación con el servidor web Apache: solo debemos agregar «HTTP2» al archivo de configuración de cada dominio.
server {
...
listen 443 ssl http2 default_server;
listen [::]:443 ssl http2 default_server;
...
ssl_certificate /etc/nginx/ssl/nginx.crt;
ssl_certificate_key /etc/nginx/ssl/nginx.key;
}
De nuevo reiniciamos el servicio.
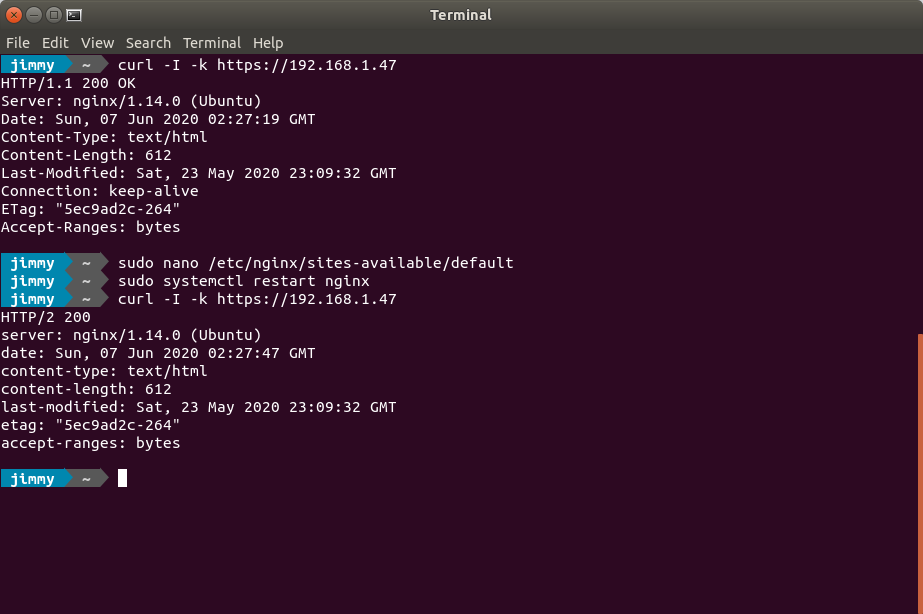
Comprobando el protocolo
En la siguiente imagen, con ayuda de cURL (y empleando el parámetro -k porque nuestro certificado es autofirmado) vemos el antes y el después de nuestro servidor web nginx:

Fuentes consultadas
En idioma castellano
- «Instalando y configurando Nginx – Parte 1: Virtual Hosts».
- «Configurando Nginx – Parte 2: LEMP: PHP + MySQL».
- «CERTBOT – Certificados GRATIS con NGINX (Pruebas con WORDPRESS) [PARTE 3]».
- «Creando un server PROXY con NGINX [PARTE 4]».
En idioma francés
- «».
- «».
- «».
En idioma inglés

- «How to install Nginx on Ubuntu 20.04 LTS».
- «How To Set Up Nginx with HTTP/2 Support on Ubuntu 16.04».
- «How To Create an SSL Certificate on Nginx for Ubuntu 14.04».
- «How To Set Up Nginx Server Blocks (Virtual Hosts) on Ubuntu 14.04 LTS».
- «SSL Certificate Verification».

<Eso es todo, por ahora>.