Pues que estamos en el siglo XXI y debemos buscar las formas y maneras de agregar elementos multimedia al aprendizaje del Software Libre y evitar el aburrimiento de las personas jóvenes al leer nuestros blogs. En mi caso todo está en mi mente, me abstraigo y punto (luego con cerrar los ojos y recordar los veo como si tuviera los ojos abiertos, eso le llaman memoria eidética pero con la edad me estoy «curando» porque estoy olvidando más fácilmente; ergo escribo estas líneas y llevo este blog para cuando esté más viejo aún, que ya es mucho decir).
Este es un maravilloso software realizado por el sr. Gaspar Fernández y os dejo una pequeña muestra de lo que hace:
Tabla de contenido:
Instalando SimTerm
Más fácil imposible: el complemento se halla en los repositorios oficiales de WP, solo debemos ir a la sección de complementos («plugins»), hacemos clic en la opción de agregar nuevo y metemos la palabra clave (nombre del complemento), instalamos y luego activamos. Nota: por supuesto debemos tener derechos de administrador o administradora del sitio WP en cuestión.
Acá dejo el enlace al repositorio en GitHub donde podremos revisar a plenitud todo el código fuente.
Si quieren -y pueden donar- al autor (porque no estamos hechos de piedra, el alojamiento web tiene su costo): http://gaspar.totaki.com/donate/
Configuración y uso
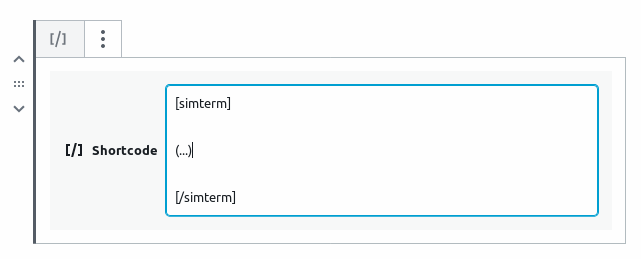
Sin mayor complicación podremos usar el complemento, acá estamos usando el editor por bloques Gutenberg que permite agregar un «short code»… Sí, creo que lo más complicado acá es que todo está en inglés pero pronto revisaremos cómo colocarlo en español. Mientras tanto lo explicamos en castellano llano:
- Todo el código que necesitemos mostrar al usuario de manera animada lo «encerraremos» entre dos etiquetas:

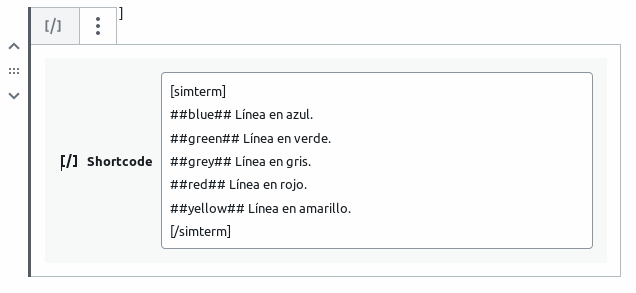
- Ahora bien, dentro de la anterior sintaxis, los siguientes comandos deberán ser encerrados entre un par de numerales (almohadillas):
## COMANDO ## - El color siempre es el tema álgido entre los usuarios, podremos elegir de los siguientes predefinidos:
blue,green,grey,redyyellow; vean el siguiente ejemplo, cómo se escribe y cómo se visualiza:

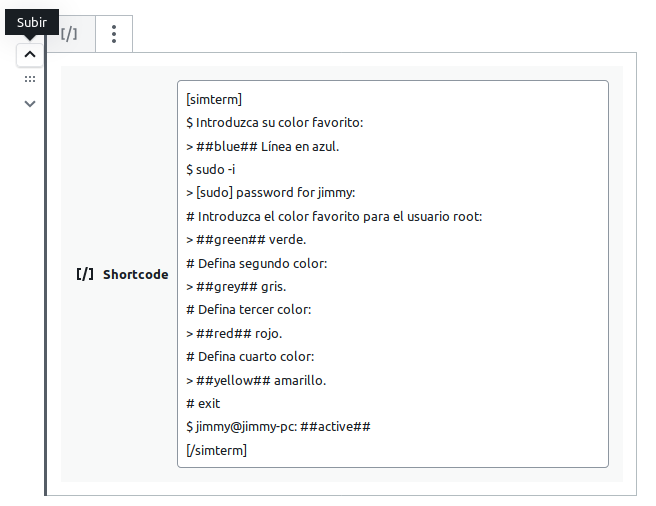
- Sí, sabemos que no es nada dinámico el anterior bloque, así que explicamos los siguientes comandos: si una línea comienza con el signo
$o#(indicadores de la terminal de comandos) o el signo>(respuesta del usuario) entonces será animada la ventana, de lo contrario todo lo demás se presentará como una salida del programa en cuestión:

- Si se fijan bien hemos añadido un comando adicional en el bloque anterior,
##active##el cual debería colocar un cursor (imagino artificial) pero no logramos hacer que funcionara en esta oportunidad. Tampoco vemos que muestre el indicador de usuario root… La buena noticia es que como sabemos y tenemos acceso al código fuente podemos colaborar ¡y contribuir a mejorar! ## speed=%milliseconds% ##establece la cantidad de milisegundos entre una letra y otra (no la probamos, queda para vuestra experiencia).## delay=%milliseconds% ##establece la cantidad de milisegundos entre una línea y otra (no la probamos, queda también para vuestra experiencia).- Ahora bien, no tenemos nada en contra del sistema operativo de Apple, el MacOS, pero en lo particular nuestra distro Linux favorita es Ubuntu (antes era Debian); podremos agregar
simterm theme="ubuntu"(los nombres de los temas deben de ir en minúsculas) en vez desimtermy así mostrar en un estilo acorde con nuestro blog (y ahora sí podemos visualizar correctamente el comando para el color gris ):
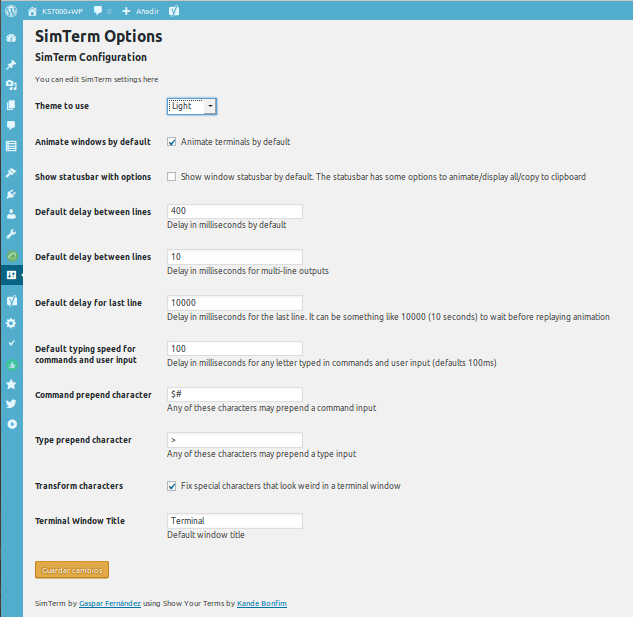
Configuración global de SimTerm
Ahora que sabemos cómo configurar exactamente cada «retazo de código por ventana terminal» sería muy pesado hacerlo siempre cada vez que lo usemos en nuestros artículos, por ello mejor nos vamos a las opciones globales y exponemos cada una de las opciones (nota: las opciones locales anulan las opciones globales, ojo con eso).

- «Theme to use»: por defecto «light» y emula la terminal de MacOS, las otras opciones son «Ubuntu», «Regular», «Dark» y «Blue».
- «Animate windows by default»: viene marcada por defecto y es lo mejor porque añade «vida» a nuestro blog, como si estuviéramos allí en persona para nuestros lectores y lectoras. Podemos colocarla como inactiva esta opción sí y solo si activamos el siguiente parámetro.
- «Show statusbar with options»: permite al visitante usar los «botones» siguientes (en realidad el puntero no cambia su forma al mover por encima):
- «Re-play»: al finalizar la animación permite reiniciarla.
- «Copy to Clipboard»: copiar al portapapeles.
- «Pause»: detiene la animación.
- «Full view»: muestra por completo el código de una vez.
- «Default delay between lines»: la cantidad de milisegundos (400 por defecto) entre una línea y otra. No confundir las «salidas» (líneas que comienzan con
>) que es lo que correspondería a lo que «arroja» nuestro ordenador (sí, es difícil de abstraerse pero lean la siguiente sección). - «Default delay between lines»: toda línea de salida, como por ejemplo cuando pedimos un comando
ls; cada una se escriben cada diez milisegundos (valor predeterminado). - «Default delay for last line»: la descripción no está bien elegida, debería decir «tiempo para que se reinicie la animación» (10 segundos por defecto, diez mil milisegundos).
- «Default typing speed for commands an user input»: tiempo entre cada tecla «pulsada», 100 milisegundos por defecto.
- «Command prepend character»: como dijimos cambia el indicador de comando «prompt» cuando es usuario normal o administrador, no logramos hacer que funcionara.
- «Type prepend character»: para indicar que muestre la «salida» o resultado de los comandos, todo de manera virtual y en nuestra imaginación.
- «Transform characters»: imaginamos que será para caracteres extendidos.
- «Terminal Window Title»: nombre que más guste para nuestra ventana terminal.
Ejemplos de uso

Fuentes consultadas
En idioma castellano
- Repositorio de KS7000 en GitHub.
En idioma francés
- «».
En idioma inglés
- «SimTerm: Show the world how to use a terminal from your WordPress blog».
- «Version 0.2.4 of SimTerm published».
- ««How To Replace HTML Characters With HTML Entities In WordPress Comments» by Sean Doyle.
<Eso es todo, por ahora>.
