Actualizado el lunes 28 de octubre de 2019.
Publicado el 24 de abril de 2016.
Tabla de contenido:
Introducción.
¿Problemas para escribir HTML? ¿Olvidamos su sintaxis? ¿Colocan nuevas etiquetas para hacer las mismas cosas?
Aunque seamos muy buenos codificando y tengamos muy buena memoria, lo único constante es el cambio y las definiciones de HTML pueden cambiar -de alguna forma o manera- entre versiones. Un ejemplo es la etiqueta <strong></strong> que en HTML 4.01 significa texto enfatizado y en 5.0 significa texto importante (nota: solo los nerds🤓 como nosotros le damos importancia a este tipo de cosas). En todo caso, para concretar la idea, es molesto por ser repetitivo, estar colocando los corchetes angulares a cada rato «<» y «>», son más golpes de tecla innecesarios. Por ello, para ahorrarnos trabajo, tenemos a Markdown.
Historia.
Cierto es que hoy en día tenemos maravillosos editores de texto WYSWYG pero en el año 2004 las situación era muy diferente. Por ello el hactivista Aaron Swartz colaboró de manera fundamental a crear el Markdown. Fue entonces mano derecha de John Gruber quien en su blog del día 17 de diciembre de 2004 estableció las bases a lo que consideramos el Markdown original. De una vez aclaramos que hay muchas, muchísimas variaciones, acá veremos el utilizado por el popular sitio Reddit el cual tuvo como uno de sus fundadores… ¡al mismísimo Aaron Swartz!
En palabras del propio John Gruber el Markdown consta de dos partes:
- Una sintaxis de formato en texto plano.
- Un software escrito en lenguaje Perl para «traducirlo», o mejor dicho, para transformarlo a lenguaje HTML.
Markdown está escrito bajo Licencia BSD, licencia que está más cercana al Dominio Público que al Software Libre.
«Comandos» básicos
Cursivas y negritas.
También conocidas como itálicas y enfatizado. Para las itálicas o cursivas basta con colocar un guión bajo antes y después del texto deseado. Ejemplo:
Este texto está en _cursiva o itálica._
Nota: este sitio web -por ahora- no está habilitado para interpretar Markdown, por esa razón usad vuestra imaginación mientras buscamos un plugin que haga las veces.
Si deseamos colocar el texto en negritas bastará con colocarle dos asteriscos antes y dos asteriscos después del texto deseado:
Este texto está **en negritas o enfatizado**.
Si deseamos combinar ambos estilos solo debemos encerrarlos uno dentro del otro con la famosa regla de la «doble c» o anidado. No hay ninguna regla escrita sobre cual es primero pero se recomienda los asteriscos primero y luego los guiones bajos:
Texto en **_negritas o enfatizado y en itálicas o cursivas_**.
Encabezados.
Para los encabezados solo se necesita colocar un signo de numeral tantas veces se desee para alcanzar el nivel correspondiente. Aquí algunos ejemplos para cada nivel de encabezado:
#Encabezado nivel 1. ##Encabezado nivel 2. ###Encabezado nivel 3. ####Encabezado nivel 4. #####Encabezado nivel 5. ######Encabezado nivel 6.
Enlaces web.
Los enlaces están compuestos por el texto que mostrará y por el enlace en sí mismo. Para lo primero lo encerraremos entre corchetes «[…]» y a continuación el enlace encerrado entre paréntesis «(…)». Por ejemplo:
[Haga click para ir a la página web](https://www.ks7000.net.ve/)
Es de hacer notar que no se anidan ambos, solo se colocan uno a continuación del otro.
Por supuesto que podemos combinar tanto como deseemos o necesitemos, aquí vemos este código:
###_Para ir a nuestro_ **Markdown tutorial** [haga click en este enlace](www.ks7000.net.ve).
Lo anterior sería un encabezado nivel cuatro con cursivas y enfatizado con un enlace web.
Enlaces de referencia.
Muchas veces nos referimos varias veces al mismo enlace web en un mismo artículo y para ahorrar trabajo podemos echar mano de los enlaces de referencia. Dichos enlaces de referencia funcionan al igual que los enlaces web con corchetes pero solamente corchetes. La sintaxis sería la siguiente:
[Texto-descriptivo-del-enlace-de-referencia][etiqueta-de-enlace-de-referencia] ... ... [etiqueta-de-enlace-de-referencia]:www.enlacedereferencia.net.ve
Así podemos administrar un mismo enlace en todo el artículo y si este enlace cambia resulta fácil editarlo al pie de página que ir buscando uno por uno a lo largo de todo el tema. Por ejemplo:
El [Servicio Nacional Integrado de Administración Aduanera y Tributaria][web_seniat] está adscrito al Ministerio del Poder Popular para la banca y Finanzas. [web_seniat]:http://www.seniat.gob.ve/
Imágenes.
El código para crear enlaces para imágenes es muy parecido al de los enlaces web, sólo difiere en que lleva un signo de cierre de admiración «!» antes de comenzar el enlace y el texto del enlace se convierte en «texto alterno» en caso que el navegador no pueda visualizar gráficos o esté configurado para no hacerlo (por ejemplo en el caso de ImageBloc). También el texto alterno sirve para que sea leído en voz alta para las personas invidentes o con visión reducida. La sintaxis sería la siguiente:

Si queremos mostrar la imágen que destaca esta entrada del blog podemos escribir algo como esto:

Dado el caso no se desee colocar texto alterno se deben dejar los corchetes vacíos «[]».
Imágenes de referencia.
Funcionan igual que los enlaces de referencia y, como ya habrá imaginado, se les coloca un símbolo de cierre de exclamación «!» antes, todo lo demás es igual. Probablemente no le hallaremos uso práctico a esto pero siempre es bueno conocer todas las opciones posibles de Markdown. Retomando el último ejemplo:
![Markdown logotipo][enlace-de-referencia-de-imagen] . . .
[enlace-de-referencia-de-imagen]:https://www.ks7000.net.ve/wp-content/uploads/2016/04/Markdown-mark.png)
Citar texto o pensamientos.
Muchas veces necesitamos citar un texto de algún libro u otra página web y para ello existe un formato muy especial para ello: se le encogen ambos márgenes y el texto se coloca en cursiva. Para realizar esto en Markdown bastará simplemente con colocar un símbolo «mayor que» «>» (en realidad son corchetes angulares -en este caso de cierre- para mayor información por favor leer nuestro tutorial sobre HTML 5). Veamos un ejemplo:
>"La gloria está en ser grande... y en ser útil", Simón Bolívar.
En este caso se coloca todo en una sola línea, como siempre se acostumbra destacar al autor del pensamiento o cita podemos usar en varias líneas los corchetes angulares de cierre:
>"La gloria está en ser grande... y en ser útil". > >Simón Bolívar.
Y las citas también admiten todos los códigos anteriores, podemos enfatizar parte de la frase y colocarle una imagen alusiva:
>"La gloria está en ser grande... **y en ser útil**". > >Simón Bolívar. >
Listas sencillas.
En algún momento debemos nombrar una serie de palabras o elementos tal vez relacionadas entre sí (aunque no necesariamente) y sin ningún orden en especial ni numerando: he aquí las listas sencillas. Ya sean nombres de frutas, elementos de un automóvil o palabras en un diccionario -que no tienen relación unas con otras- solamente tenemos que preceder con un asterisco y un espacio seguido de cada uno de los elementos de la lista. Ejemplo con nombres de frutas:
* Tomate * Manzana * Aguacate
Listas numeradas.
Debemos hacer primero una aclaratoria:
Al traducir de cualquier idioma se presenta, inexorablemente, la figura de los «falsos amigos». ¿En que consiste esto? Esto sucede cuando la palabra o palabras en el otro idioma se parecen o son similares a algunas palabras en el idioma al cual se quiere traducir pero tiene o tienen un significado diferente.
En inglés se dice «ordered lists» que no quiere decir que la lista sea ordenada sino numerada. Para que la lista lleve una numeración consecutiva pues simplemente la hacemos nosotros mismos colocando el número inicial seguido de un punto y un espacio.
Hay unos detalles a ser tomados en cuenta en esto. Si necesitamos comenzar la lista numerada a partir de 7, por ejemplo, debemos escribir dicho número seguido de un punto y un espacio más el elemento de la lista. A continuación presionamos la tecla intro y si estamos en un editor que soporte Markdown automáticamente continuará en el número 8 y así sucesivamente. De no ser así (usamos gedit, nano, vi u otro editor de texto) deberemos numerar nosotros mismos. Ejemplo:
1. Amazonas. 2. Aragua. 3. Barinas. 4. Carabobo.
Si queremos agregar sublistas debemos agregar la sublista PERO con un espacio precedido al asterisco, lo cual nos recuerda el sangrado:
1. Amazonas. 2. Aragua. 3. Barinas. 4. Carabobo. * _Valencia._ * _Puerto Cabello._ * _Guacara._
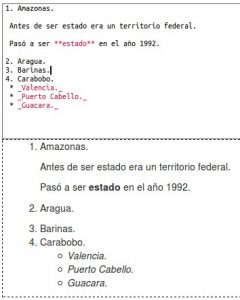
Desde luego, podemos insertar cualquier estilo de texto, en el ejemplo último colocamos en cursivas las ciudades del estado Carabobo. Si necesitamos agregar un texto descriptivo pero que no sea tomado como elemento de la lista debemos colocarlos inmediatamente debajo del elemento de lista deseado, dejando una linea en blanco y con al menos una sangría de un espacio (o mas si se trata de una sublista). También debemos dejar una linea de por medio si queremos agregar cualquier otro párrafo adicional:
1. Amazonas. Antes de ser estado era un territorio federal. Pasó a ser **estado** en el año 1992. 2. Aragua. 3. Barinas. 4. Carabobo. * _Valencia._ * _Puerto Cabello._ * _Guacara._

Párrafos.
Tenemos ya largo rato escribiendo párrafos ¿qué más necesitamos saber entonces? Pues debemos saber que en Markdown los retornos de carro NO separan los párrafos sino cuando al final de cada linea insertamos dos espacios en blanco obtenemos un párrafo continuo. De lo contrario, al insertar un retorno de carro la linea siguiente será un punto y seguido. Si se insertan dos retornos de carro pues cada linea será considerada cada una como un párrafo.
Uno de los usos más ilustrativos del uso de dos espacios al final de cada linea es cuando debemos escribir poemas o letras de canciones, donde necesitamos que sean párrafos con «puntos y aparte» pero en un sólo párrafo en bloque.
Coro _Gloria al bravo pueblo_ _que el yugo lanzó_ _la ley respetando_ _la virtud y honor_
También es útil en el ejemplo que hicimos sobre el estado Amazonas, en vez de dejar lineas en blanco de por medio pues simplemente dejamos dos espacios en blanco luego de cada linea e insertamos un retorno de carro.
Markdown en Reddit
Actualizado el sábado 27 de abril de 2019.
Como dijimos hay muchas variaciones de Markdown y en Reddit no son la excepción:
Texto enfatizado o negritas
**Texto enfatizado o negritas**
Texto en cursivas
*Texto en cursivas*
Código fuente incluido en un párrafo
Muchas veces debemos escribir comandos o código fuente dentro de un párrafo normal, para ello usamos el acento grave el cual es bastabte extraño en castellano pero muy utilizado en inglés. Mientras dicho acento grave va, obvio, sobre las cinco vocales, acá lo usaremos de manera pura y simple («`«) para encerrar el código a resaltar.
En un párrafo podemos escribir código fuente: `print "¡Hola!"`.
Bloques de código fuente
Osea, párrafos completos de código fuente: ya vimos en el Markdown como tratan a los párrafos normales con espacios y retornos de carro, todos ellos caracteres invisibles. En Reddit decidieron utilizar una combinación que incluye el caracter especial:
​ código en bloque ​
Una solución un tanto extraña (el caracter de marras es un espacio de ancho cero).
Enlaces web
[KS7000](https://www.ks7000.net.ve)
Superíndice
X^2
Texto resaltado
Que no confundir con el enfatizado, esto es como los marcadores fosforecentes que se pusieron de moda en los años 1980:
>!alerta!<
Títulos
Iguales que en el Markdown original:
# Título
Listas
Sin ninguna diferencia con el Markdown original.
Citas
Comenzamos con un corchete angular seguido del texto:
>Cita
Tablas
Un poco complicado y nos limitaremos a escribir el código para que lo analicen:
​ |tabla 1-1 sin alin|tabla 1-2 alin izq|| |:-|:-|:-| |tabla 2-1 alin der|tabla 2-2 alin cen|| ​
Fuentes consultadas:
En castellano:
En inglés:
- Markdown’s history at Wikipedia.
- Markdown’s license by John Gruber.
- «Markdown: Basic writing and formatting syntax» as used at Github.
- «Markdown Cheatsheet» by Adam Pritchard (Canada).
- «Markdown» at CodeProject.com.
- «MarkdownTutorial.com«.
- «Markdown» en ComputerHope.
- «An introduction to Markdown» by Juan Islas.