Aunque es difícil pensar con el estómago vacío, no nos damos por vencidos y seguimos adquiriendo y COMPARTIENDO conocimientos. En esta oportunidad comenzamos con JavaScript -más vale tarde que nunca- la cual es una potente herramienta del lado del cliente (luego veremos que también -con ayuda de algunos entornos de trabajo «framework»- se usa del lado de servidor web).
Publicado el domingo 3 de abril de 2016.
Actualizado el domingo 16 de febrero de 2020.
Tabla de contenido:
Introducción.
Breve historia del JavaScript.
Muchos desarrolladores actualmente creen que JavaScript -que abreviaremos como JS – es un subconjunto de Java, lo cual no lo es pero eso le dio mucha credibilidad. Sin embargo JS (su nombre original era LiveScript), fue desarrollado originalmente por Brendan Eich en 10 días mientras se trabaja para Netscape Corporation y no tenía nada que ver con el lenguaje de Sun Java System. JS era en realidad una extensión del lenguaje C, mientras que Java fue desarrollado a partir de cero. Esta es la razón por JS ha tenido históricamente una reputación bastante pobre tal como C había caído bajo las presiones del lenguaje C ++ y el aumento de su comunidad. C y C ++ han sido siempre dos idiomas muy difíciles para obtener alta experiencia y fluidez en los mismos. Pregúntale a cualquier desarrollador muy competente en C / C ++ cuán mal diseñadas están las aplicaciones en C / C ++ que él o ella hayan visto en sus carreras. Desafortunadamente, JS no adoptó la consistencia de su predecesor.
La Comunidad de Java y su propio lenguaje poderoso, Java, también contribuyeron en gran medida de la influencia de la subida de JS como lenguaje de scripting web predominante, de manera indirecta. Y que también fuera apoyado en navegadores apartes de Internet Explorer le dio la ventaja de que nunca recibió VBScript . Para aquellos que nunca han utilizado VBScript, éste era para todos los efectos y propósitos una implementación muy superior de una herramienta web de este tipo. Si se hubiera abierto al estándar ECMA y refinado, JavaScript nunca habría sido capaz de competir con ella. Por desgracia, Microsoft era bastante cerrada de mente en aquel entonces.
El por qué de este tutorial.
Estamos en línea prácticamente todo el tiempo y eso ha permeado a las aplicaciones que utilizamos. Para poder llegar a los diferentes sistemas operativos y dispositivos se debe estar presente en algo que es ubicuo en prácticamente todos los dispositivos: navegador web.
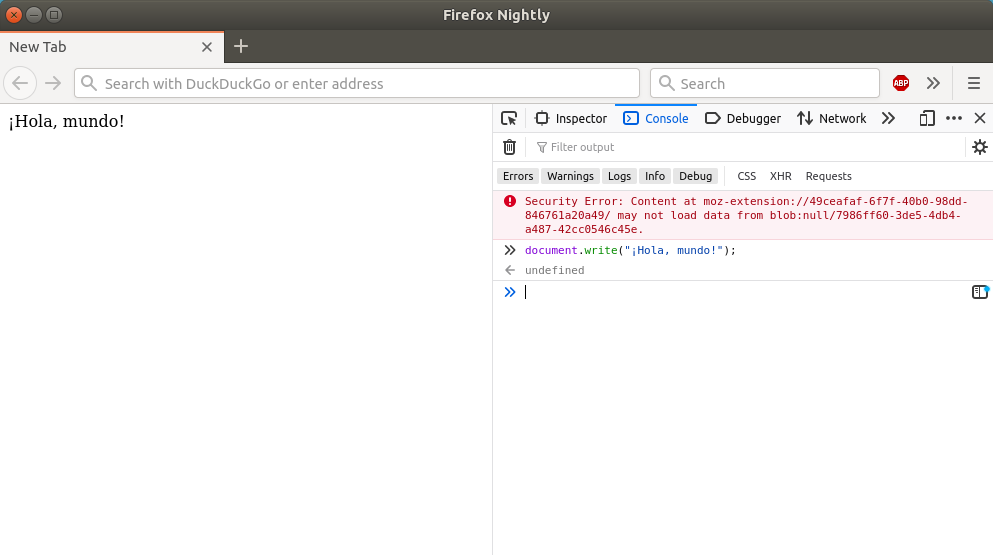
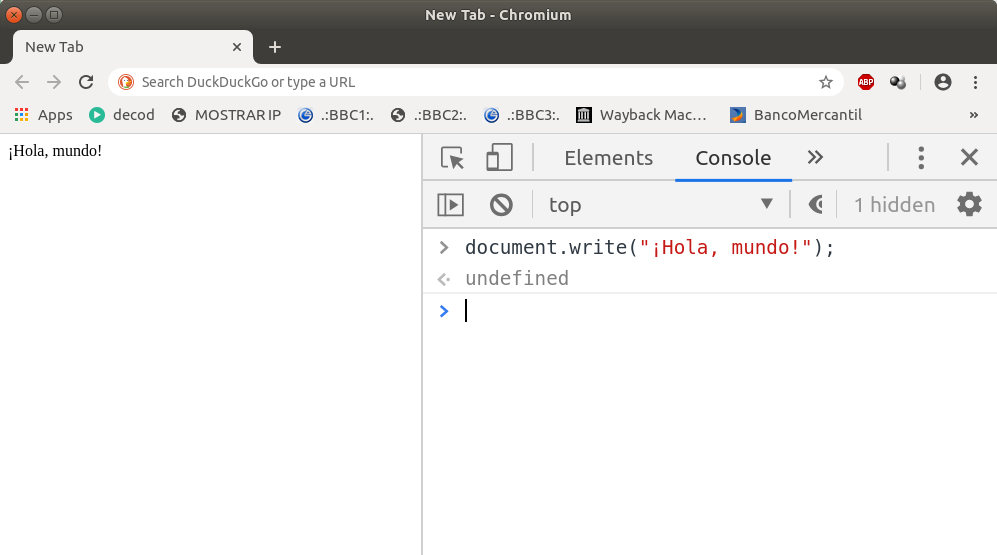
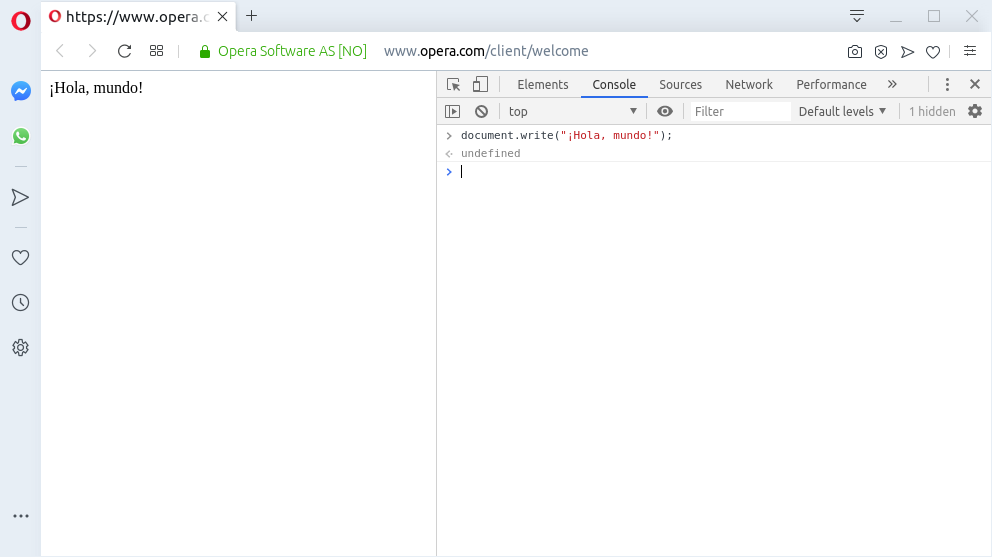
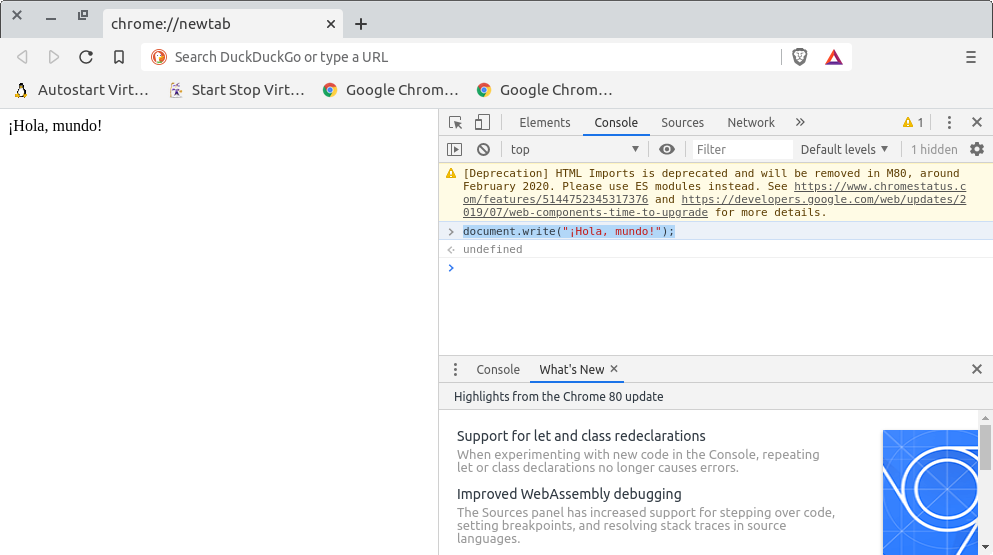
Para ser exactos navegadores web: Microsoft Internet Explorer (ahora llamado Microsoft Edge), Mozilla Firefox, Google Chromium (más utilizado como Google Chrome), Brave Browser (creado por Brendan Eich, padre del JavaScript, y basado en el motor web Chromium), Opera Web Browser (también basado en Chromium) y paremos de contar.
Los beneficios del JavaScript son claros: con este lenguaje podremos quitar carga de trabajo del lado del servidor web, transladando dicha labor al procesador de la persona que visita nuestra web y/o utiliza nuestra aplicación web/API.
Tutorial
Acá somos prácticos antes que teóricos por lo que todo será en cierta manera rápido pero siempre paso a paso. En algún momento remitiremos a la teoría, en caso de ser necesario.
Lo primero que necesitamos es alguno de los navegadores web mencionados, abrir una pestaña de navegación nueva y presionar CTRL+SHIFT+I para correr las herramientas de desarrollador. Seleccionamos «Console» o «Consola» y ya estaremos listos y listas para introducir nuestras primeras líneas de código.
«¡Hola mundo!»
Una tradición implantada en el lenguaje C, desde hace muchísimos años (más de los que yo quisiera) es realizar una simple aplicación que visualice un pequeño mensaje con la ahora muy famosa frase «¡Hola mundo!».
Para ello simplemente escribiremos en la consola los siguiente:
document.write("¡Hola, mundo!");
En los diferentes navegadores veremos los siguientes resultados:




También podremos, en vez de «escribir» en el cuerpo en sí del navegador en sí (pestaña), escribir por la misma consola, solo debemos sustituir document.write() por console.log():
console.log("¡Hola, mundo!");
¿Qué utilidad tiene usar la consola para emitir mensajes? Pues en nuestros programas podremos colocar instrucciones que emitan valores, resultados y estados y según el contenido de una variable emitirlos o no. Esto es lo que se conoce como modo de depuración, simplemente tomad nota de esa noción por ahora.
Gramática.
Pues lo básico:
- Toda línea termina en punto y coma (ojo, no es obligatorio pero es una práctica recomendada).
- Podremos colocar varias instrucciones en una línea siempre y cuando las separemos por un punto y coma.
- Los puntos y comas también pueden ir dentro de paréntesis, separando a su vez otras instrucciones.
- Los comandos tienen métodos y propiedades, acabamos de mostrar dos comandos:
documentyconsole. Ellos tienen dos métodos para imprimir un mensaje, en un caso es.write()y en el otro.log(). Ambos, métodos y propiedades, las veremos luego con mayor detenimiento. - Dentro de un método podremos insertar un parámetro, en los ejemplos dados es un simple mensaje. Como vimos, dicho mensaje debe estar delimitado por comillas dobles; aunque podemos usar comillas simples tiene su desventaja a la hora de, por ejemplo, nombrar décadas:
document.write("En los años 1980's, cuando estábamos en la escuela secundaria"). También tiene otras ventajas que veremos más adelante. - Los comentarios de una sola línea los simplemente los iniciaremos con dos barras o barras inclinadas (aquí las llamaremos «barras derechas») juntas y a continuación colocaremos el comentario.
- También podremos agregar comentarios al final de la línea, después del punto y coma pues dos barras derechas juntas y el texto deseado.
- Los comentarios de varias líneas los comenzaremos con una barra derecha y un asterisco, luego las varias líneas con los comentarios y finalizaremos con otro asterisco y otra barra derecha. Esto es muy útil para colocar las licencias de nuestro programa.
Fíjense en el siguiente código con ejemplos de lo anterior:
/*
<JavaScript Tutorial>
Copyright (C) <2020> <Jimmy Olano>
This program is free software; you can redistribute it and/or modify
it under the terms of the GNU General Public License as published by
the Free Software Foundation; either version 2 of the License, or
(at your option) any later version.
This program is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY; without even the implied warranty of
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
GNU General Public License for more details.
You should have received a copy of the GNU General Public License along
with this program; if not, write to the Free Software Foundation, Inc.,
51 Franklin Street, Fifth Floor, Boston, MA 02110-1301 USA.
*/
// Imprime por la pestaña o ventana del navegador web:
document.write("¡Hola, mundo!");
console.log("¡Hola, mundo!"); // Imprime por la consola de programador del navegador web
// Imprime consola y pestaña web:
console.log("¡Hola, mundo!"); document.write("¡Hola, mundo!");
En la última línea del ejemplo anterior observamos más de un espacio entre cada instrucción, debidamente separadas por punto y coma. JS obvia este exceso de espacios y para nuestro trabajo simplemente lo que hace es ocupar valioso espacio en nuestros disco duro o servidor. Sí, sabemos lo gigantescos y poderosos que son nuestros ordenadores hoy en día, pero el ahorro memoria siempre debe ser observado y es bien valorado por las empresas y/o nuestros bolsillos. Además, un código bien escrito e indentado es visualmente agradable de trabajar para los compañeros y compañeras de trabajo.
Tipos de datos.
- Cadena de caracteres: ya sea con comillas simples o comillas dobles.
- Números: ya sea enteros o decimales. Se debe utilizar el punto como separador decimal, luego veremos cómo mostrar debidamente a nnustros usuarios y usuarias con el punto como separador de miles y la coma como separador decimal (como por ejemplo los montos de moneda).
- No número: si en algún momento operamos con una variable que contiene un número y otra una cadena de texto, Js nos devuelve
NaN, lo cual es una abreviatura del idioma inglés «Not a Number». - Boleanas: verdadero y falso se representan con las siguientes constantes
trueyfalse. - Infinito: JS representa esto con
Infinity(si dividimos cualquier número entre cero pues JS devuelveInfinity).
Constantes y variables
Las variables son como gavetas o casillas donde almacenamos valores, diferentes tipos de datos. En JS se distingue entre mayúsculas y minúsculas, sus nombres no pueden comenzar por números o símbolos. Las excepciones a esto último son el guión bajo y el signo de pesos. Se acostumbra usar el «estilo de camello» o separar con guión bajo los nombres compuestos de variables:
/*
<JavaScript Tutorial>
Copyright (C) <2020> <Jimmy Olano>
This program is free software; you can redistribute it and/or modify
it under the terms of the GNU General Public License as published by
the Free Software Foundation; either version 2 of the License, or
(at your option) any later version.
This program is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY; without even the implied warranty of
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
GNU General Public License for more details.
You should have received a copy of the GNU General Public License along
with this program; if not, write to the Free Software Foundation, Inc.,
51 Franklin Street, Fifth Floor, Boston, MA 02110-1301 USA.
*/
// Imprime por la pestaña o ventana del navegador web:
document.write("¡Hola, mundo!");
console.log("¡Hola, mundo!"); // Imprime por la consola de programador del navegador web
// Imprime consola y pestaña web:
console.log("¡Hola, mundo!"); document.write("¡Hola, mundo!");
Si bien podemos insertar código HTML (en el ejemplo <br> ), el uso principal de JS es el de poder interactuar con los usuarios y usuarias. los nombres de variables tampoco pueden ser palabras reservadas, como «document» o «console», entre otras que mostraremos después.
Si necesitamos siempre utilizar un mismo valor, lo podremos declarar al principio de nuestro guión con la palabra clave const y si intentamos modificar su contenido se producirá una excepción (esto es mejor conocido como error). Las constantes se acostumbran escribir todas en mayúsculas y separadas por guión bajo (el uso de guión bajo al inicio es opcional).
const _TASA_INTERES = 7;
let _cta_cte_sld = 220.10;
document.write("&lt;br&gt;Tasa de interés: ", _TASA_INTERES, " %.");
document.write("&lt;br&gt;Saldo en cuenta corriente: Bs. S. ", _cta_cte_sld, ".");
Sí, ya lo notaron: debemos abreviar los nombres de variables para trabajar con menos golpes de tecla. Estas abreviaturas siempre deben guardar legibilidad y permitirle recordar qué significan y para qué sirven a los próximos programadores y/o programadoras que mantengan nuestra aplicación a futuro. Las variables las podemos declarar explícitamente con let o var: usar una u otra depende del alcance de esa variable a nivel local (let) o por todo nuestro proyecto de aplicación web (var).
Listas con datos
Una lista es una variable que contiene otras variables. Se puede declarar con let, se deben asignar sus valores entre corchetes separados por comas y el signo de igualdad para asignarlo al nombre de variable. Manejar listas ahorra mucho trabajo, en este momento tengamos presente la idea de ello.
// Son dos variables distintas: saldoAhorro = 123.00; SaldoAhorro = 456.78; document.write(saldoAhorro, "<br>", SaldoAhorro); //Estilo camello y con separadores: _saldoAhorro = 0.00; _saldo_ahorro = 1.00; document.write(_saldoAhorro, "<br>", _saldo_ahorro);
Objetos
Los objetos , para iniciar, podemos verlos como listas pero en forma de pares: clave y valor. En vez de utilizar corchetes usaremos llaves { } , cada par separado por coma , y para separar clave y valor usaremos los dos puntos : .
// Ficha de persona
let _persona = { nombre : "Antonela" , apellido : "Chávez" , saldo : 1460 , activa : true };
document.write(_persona.nombre, "&lt;br&gt;");
document.write(_persona.apellido, "&lt;br&gt;");
document.write(_persona.saldo, "&lt;br&gt;");
document.write(_persona.activa, "&lt;br&gt;");
// Ficha de coche
let _automovil = {
modelo : "Twingo" ,
marca : "Renault" ,
kilometros : 27000 ,
};
document.write( _automovil.modelo , "&lt;br&gt;" , _automovil.marca , "&lt;br&gt;" , _automovil.kilometros , "&lt;br&gt;" );
Futuro del Javascript.
Fuentes consultadas.

Fuentes consultadas
En idioma castellano
- «Curso Javascript para Principiantes» en YouTube.
- «».
- «».
- «Guía de JavaScript: Introducción» por Ramiro Neher, miembro de «Mozilla Developer Network».
- «¿JavaScript? Pero si es muy fácil» por J. J. Merelo.
En idioma francés
- «».
- «».
- «».
En idioma inglés
- «».
- «».
- «».
- «How To Write Your First JavaScript Program» by Lisa Tagliaferri.
- «Do all technologies have an expiration date? ASP.NET WebForms… Redux – JAXenter» por Steve Naidamast.
- «How To Use the JavaScript Developer Console» by Lisa Tagliaferri.
- «Working with Arrays in JavaScript» by Tania Rascia.

<Eso es todo, por ahora>.

