Tabla de contenido:
Mozilla Firefox Reader View.
He de confesarles a todas y a todos que con el paso de los años mi vista se ha desmejorado; en el buen sentido que le damos por estos lares: «se me han quemado las pestañas». Es por ello que con gusto he utilizado «Mozilla Firefox Reader View» el cual está explicado en buen castellano en este enlace. Aunque lo traducen como «Modo Lector» me gusta más «Modo de Lectura», ya sabéis qué poético es nuestro idioma, así que visitadlo y volved para terminar de contaros la historia.
Un poco de historia.
Yo tengo poco tiempo disfrutando esta «extensión» del popular navegador ya que vino a estar disponible para computadoras desde enero de 2015, pero desde septiembre de 2012 se avizoraba y estaba disponible para la distribución Android, según leo en este artículo escrito en inglés.
Actualizado el viernes 26 de abril de 2016.
Este problema de la visualización de una página web, para poder complacer a la mayor cantidad de personas posibles, está bien descrito en una entrada del blog de Wardog un administrador de sistemas bien curtido en estas lides con los usuarios. Allí tenéis el tema con 74 comentarios (75 si me publican el que yo hice), si queréis leed que allí hay de todo (yquediostelopagueconunbuenRACAAAAA! estimado Wardog ja ja ja).
En mi ordenador portátil, corriendo Debian 7 a duras penas (antes le tenía Ubuntu 12 distro «perzonalizada» en hardware específico, pero Debian 7 trae todos los controladores por defecto) tengo Iceweasel y con el cual todos y todas sabemos que es quisquilloso con esto de la privacidad (más adelante explico con detalles de programación y lineas de código) y este modo NO viene activo por defecto. Buscando un poco en los foros de discusiones en Google observo que un problema parecido sucedía en la versión 38 y un usuario respondía al autor original de la discusión de una vez con una opción de configuración en about:config lo cual me dio una pista para lo que buscaba en Iceweasel y me produjo una segunda inquietud: ¿qué hace que se muestre el dichoso ícono de «modo de lectura» en unas páginas si y en otras no?
Vayamos por partes entonces, y comenzemos desde el principio. Estoy escribiendo un tutorial sobre HMTL5 -qué aún falta mucho para terminarlo- donde explico las características de esta versión «estrenada» a finales del 2014. Dicho artículo continuará con CSS «Cascading Style Sheets«, una forma de «dinamizar» las páginas web que yo sabía desde hace muchos años era el futuro de la web. Pues bien ese futuro es hoy, y me atrevo a decir que es el clavo que faltaba para terminar de fijar la tapa de la urna de los «webmaster» (sólo una autoridad como el sr. Jesús Lara se puede permitir publicar un artículo así, yo soy más bien de «vive y deja vivir» -eso sí, siempre y cuando no quebranten ninguna ley-).
El meollo del asunto.
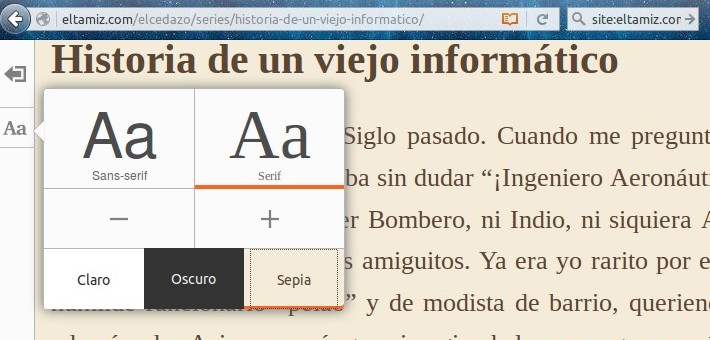
Pues bien este «modo de lectura» hace uso intensivo del CSS, y específicamente la versión 3, que es modular y ha unificado cantidad de conceptos como <div>, <article>, <p>, etc. Volviendo al tema que dio inicio a esta entrada, este modo de lectura es 100% personalizable. ¡Y para qué será que la queremos personalizar! A mi en lo particular me encanta el justificado de párrafos, una cursilería, pero a otros usuarios si que le han dado uso útil y práctico: aprovechar el ancho total del monitor, que para estos días ya es una norma la relación 16:9 y no la 4:3 de los monitores tradicionales. Comentario aparte esta relación de aspecto 16:9 muestra las películas en su formato nativo y si el monitor le adaptamos un brazo giratorio es excelente para nosotros los programadores, ya que nuestro trabajo es a lo largo y no a lo ancho. Basado en este ultimo concepto es que el modo de lectura configura el ancho de los párrafos de manera corta, pero la buena combinación de fuente, color y color de fondo nos permite leer párrafos más anchos. Lo del tamaño de fuente en sus inicios (corrijanme si estoy equivocado) era un gran avance del Javascript hasta que se convirtió en norma en los navegadores web con la ya consabida combinación de {CTRL}+{+}, {CTRL}+{-} Y {CTRL}+{0} para volver a colocar la página que estamos visualizando a su tamaño «normal», la que el programador consideró pertinente al montar la página.
Y en este punto volvemos al tema de los webmaster: tanto esfuerzo de los programadores, diseñadores, etc (los que le dan «arte» a la página con imágenes, colores y fuentes), tanto trabajo que invirtieron y que se esmeraron por nosotros y venimos y la colocamos en modo lectura dando al porro con todo. «Cosas veredes Sancho«.
Aprovechando las pocas vacaciones de diciembre -que aunque no lo creaís, trabajo, y para varios empresas- me dio por releer, DEGUSTAR de nuevo las «Memorias de un viejo informático» pero bien descansado con la portátil, que ya paso mucho tiempo sentado en los escritorios.

Pero el Iceweasel no trae activo el modo de lectura, ya que el código de dicho complemento «se reporta» con Google y eso viola la privacidad de los usuarios. Para los que se preocupan por esto, pues bueno a buscar el código fuente, modificarlo y distribuirlo según las licencias que a tal efecto tenga el dichoso software tan útil -al menos para mí- y «limpiarlo» de todo mal. Ese no es mi objetivo, aunque prometo estudiarlo para indicarles dónde esta el problema de privacidad.
Habilitar el modo de lectura en Iceweasel.
Para activar el modo lectura, está my bien explicado en inglés en este artículo, más sin embargo se los resumo en castellano:
- En la BARRA DE DIRECCIONES escriban «about:config» y presione intro. Recalco lo de la barra de direcciones, que siempre ha existido en los navegadores web y que se ha desvirtuado con páginas de inicio de buscadores y sus cuadros de texto integradas al navegador.
- Sale un mensaje de advertencia, cualquier cambio que hagamos puede dar al traste con el funcionamiento del navegador. Prometemos tener cuidado y seguimos adelante.
- Se muestran los diversos valores claves con un cuadro de texto que sirven para ubicar rapidamente la variable que buscamos, en este caso «reader.parse-on-load.enabled«, basta ir escribiendo y el navegador va mostrando los posibles valores.
- Cuando tengamos ubicada la variable, obervamos que toma un valor lógico verdadero y falso. Basta con hacer doble clic para que tome el único otro valor posible, necesitamos que sea VERDADERO.
- Una vez cambiado el valor -y sólamente esa variable exacta, no cambiar más nada- procedemos a cerrar el navegador y ejecutarlo de nuevo (no me gusta para nada usar la palabra «reiniciar»: cuando los usuarios comunes escuchan esto reinician el sistema operativo o peor aún, aprietan el botón «reset», así que cuidado con lo que se traduce del inglés).
Una vez hallamos finalizado el proceso anterior, podemos proceder a probarlo en las páginas web que querramos. Para este entrada funciona el modo de lectura, tanto en Iceweasel 38 en Debian 7 como Firefox 43 en Ubuntu 14 y aunque funciona para las entradas, no para el menú principal, o página principal. Más adelante hablaremos de eso nuevamente.
¿Ya hicisteis tus pruebas, funciona? Sentiros a gusto, probad, probad que vamos a avanzar más en el tema.
Personalizando el archivo «userContent.css».
En este enlace me percato del código lo que enuncié arriba, lo de aprovechar la amplitud del monitor. También explica cómo modificar el archivo userContent.css e incluso pone que debemos usar la sentencia «!important;» para que Firefox o Iceweasel ejecute nuestras personalizaciones. Pero no funciona, lo probé bien probado y no funciona. Como siempre hay alguien que sabe más que uno, en este artículo confirma lo que había sospechado desde un principio: lo inhabilitaron por seguridad desde la versión 35 por motivo de «Electrolysis» o «e10s». Es que es muy apetitoso dejar este archivo y su contraparte userChrome.css para inyectarle código malicioso -que se limitará al chascarrillos de formas y colores, letras negras sobre fonde negro, por mencionar algo-. Total que para activarlo se necesita usar la punta de lanza de Firefox: «Nightly» (imagino que cada noche lo actualizan, de allí el nombre). Pero no es necesario que lleguemos a tanto, nosotros -por ahora- no estamos en el equipo de desarrollo, cada quien en su puesto, el de nosotros es probar, probar y probar. Y mejorarlo donde podamos. Es por ello que me parece mejor para nuestros propósitos el usar «Stylish» donde hay cientos de código que podemos usar, mejorar y reusar. Pero, de nuevo, vayamos paso a paso.
Instalando «Stylish».
Stylish lo podemos descargar desde la página web segura de complementos para Firefox -fijaros en el candadito verde- donde sale la cara de Jason Barnabe, desarrollador que vive en Winnipeg, Canadá y quien sugiere una contribución (donación) de US$5, el cual los vale. Recuerden que el Software Libre es Libertad, no necesariamente gratuidad, de algo tenemos que vivir los programadores. Si podeís, contribuid con la causa, por favor (ojo que yo no gano nada aquí, es cuestión de sana lógica). Y si no contribuyes monetariamente hablando, pues hala, a escribir código para mejorarlo y compartirlo de nuevo.

Este es el milagro: mientras más compartimos, más tenemos. En mi caso pago por alojamiento de este blog ya que no tenemos ISP con direcciones IP fijas en Venezuela donde alojar nuestros propios servidores, en nuestras manos, físicamente hablando. Total que en algo hay que contribuir al Software Libre 8-). Por eso la difusión del conocimiento, de lo que aprendemos, lo difundimos.
Ya instalado el Stylish podemos ya comenzar a personalizar nuestro «modo de lectura», fin último de esta publicación. Se verá algo parecido a esto:

Si desean echarle un ojo al código fuente lo pueden conseguir en Github. Con esta herramiento instalada pasamos entonces a «Herramientas» -> «Complementos» para observar la figura anterior. Luego hacemos clic en «Escribir un nuevo estilo» y pasamos a teclear lo siguiente:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url-prefix("about:reader") {
body {
margin: 0 5%;
}
}
Nada más que parar recordar la sintaxis de «margin» pueden revisar este enlace donde se explican sencilla y rápidamente los valores que pueden tomar. La instrucción que les comenté «!important;» no es necesaria y la usaremos si y solo si logramos activar el archivo «userContent.css«. Fíjense entonces que lo que hacemos en la primera línea es enunciar bajo qué normas nos regiremos y hacemos referencia al «lector» con las palabras claves «about:reader«. Luego le estableceremos que al contenedor de dicho modo de lectura el margen sea apenas de un 5%. Primero prueben eso, los cambios se realizan al dar clic al botón guardar y si tienen alguna página abierta en modo de lectura, ésta tomara los cambios inmediatamente. Me encanta trabajar de esta manera, pues uno puede ver sin dilación el cambio que uno realiza y modificarlo inmediatamente si uno no está conforme. Al principio de este escrito está la imagen de cómo se vería utilizando el color sepia. Ya vamos a hablar del justificado de párrafos, en un momento tocaremos eso. Probad, probad y luego volveís por acá.
Personalizando un poco más.
Ya logramos cambiar los márgenes de arriba y abajo a cero y el izquierdo y derecho a un 5%. Para ajustar justificar los párrafos lo que propongo colocar es lo siguiente:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url-prefix("about:reader") {
body {
padding: 64px 0;
margin: 0 5%;
text-align: justify;
}
}
Eso sí, la orden es jstificar TODOS los elementos y todos los estilos (a saber 3 en este caso: claro, oscuro y sepia). Si quisieramos aplicarlo sólamente al sepia -mi estilo preferido- eliminamos primero lo anterior (linea 6) e incluimos lo siguiente:
.sepia {
text-align: justify;
}
Revisando el CSS completo del Reader View.
¿De dónde ha salido ese «.sepia«? Pues para ver TODA la hoja de estilo lo que debemos hacer es, cuando tengamos la págima web en modo de lectura, hacer clic derecho y seleccionar «Ver código fuente» (o simplemente presionar {CTRL}+{U}) e ir a la siguiente línea, debería ser la número 8, sino pues bueno, buscad:
<link rel="stylesheet" href="chrome://global/skin/aboutReader.css" type="text/css"/>
Precisamente allí es que declaran la hoja de estilo que vamos a utilizar «aboutReader.css» y el cual debería mostrarse como un enlace web. Lo que explico es válido para cualquier otra página web: le damos clic derecho, copiar enlace y abrimos una pestaña nueva y en la barra de direcciones «pegar e ir» e inmediatamente nos mostrará la hermosura del código CSS (gracias a Github por su nueva característica «gist»):
Lo que pueden observar corresponde al código contenido en Iceweasel 38.5.0 y en Firefox 43.0.3 es diferente pero más sencillo
Por supuesto, el Iceweasel «alcanzará» esa versión, pero nunca está demás hacer la respectiva aclaratoria.
Vamos un poco más allá.
Si desempolvamos nuestros conocimientos sobre CSS podemos personalizar aún más, como por ejemplo insertando una imagen de fondo, fija y arriba y a la izquierda y aumentando el margen para que no moleste a párrafo alguno:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url-prefix("about:reader") {
body {
padding: 64px 0;
margin: 0 20%;
background-image: url("https://www.ks7000.net.ve/wp-content/uploads/2015/11/FreeCAD-Ubuntu-150x150.png");
background-repeat: no-repeat;
background-position: left top;
background-attachment: fixed;
}
.sepia {
text-align: justify;
}
}
¿Y qué tal si cambiamos el color de fondo que NO nos gusta en determinada página web? Aquí es donde realmente vamos un poco más allá del tema original, sólo lo coloco para que vean qué tanto se pueder hacer con «Stylish«: pongamos como ejemplo la dirección web «www.soporteweb.com», la cual nos devueve la dirección IP de nuestro modem (proporcionado por nuestro ISP) -y la cual no debemos confudir con nuestra dirección IP de Red de Área Local LAN-.
Pues bien, lo que debemos hacer es ir de nuevo al menú «Herramientas->Complementos» (CTRL+SHIFT+A) y seleccionamos «Stilysh» -estilos de usuario- y hacemos clic en «Escribir un nuevo estilo» y procedemos a teclear lo siguiente:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url("http://www.soporteweb.com/") {
body {
background-color: lightgrey;
}
}
Le damos «guardar» y ya podemos ir a la página deseada a comprobar si nos aplica el color de fondo deseado, un gris claro.
Develando el funcionamiento del Reader View.
Pues ya ven que pueden seguir haciendo sus estilos, ya sea al Reader View o «directamente» a la(s) página(s) web deseada(s). Vale aclarar que el «Stylish» permite verificar la sintaxis e incluso sugiere elementos con menues contextuales -o tooltips, como queraís decirle-. Y lo más importante, si se nos complica algo, ¡pues borrón y cuenta nueva!: no tenemos nada que restaurar, ya que cada página tomará el estilo que sus creadores se esforzaron en colocarle, ni más ni menos.
Mozilla Firefox 50.
Actualizado el martes 15 de noviembre de 2016.
Hoy damos cuenta de la actualización del navegador web Mozilla Firefox 50, el cual trajo unas serie de novedades pero en cuanto al modo de lectura para páginas web AHORA podemos simplemente presionar las teclas CONTROL+ALTERNO+R (si la página visitada se comporta como escribimos anteriormente y puede ser activada en modo lectura). Para más información sobre las demás novedades haced clic sobre el enlace de nuestro mensaje en Twitter (osea «tuit») siguiente:
¿Qué hay de nuevo en #Firefox50?
VISUALIZAR EN "MODO LECTURA" (Reader mode") presionando CTRL+ALT+Rhttps://t.co/LaeUo62Yo9— ks7000.net.ve 💾 (@ks7000) 15 de noviembre de 2016
Fuentes consultadas
En idioma inglés
- ««Reader Mode» for Desktop Internet Browsers» by V. Subhash